Datum
28.06.2018
Dieser Beitrag wurde verfasst von:
Was versteht man eigentlich unter Angular Route-Guards?
Die Guards sagen dem Router, ob eine Route aufgerufen werden kann oder nicht. Von den Guards gibt es verschiedene Typen, die in einer bestimmten Reihenfolge aufgerufen werden und das Verhalten des Routers beeinflussen.
CanActivate
Überprüft, ob ein Benutzer eine Route besuchen kann.
CanActivateChild
Überprüft, ob ein Benutzer eine Route für Kinder besuchen kann.
CanDeactivate
Prüft, ob ein Benutzer eine Route verlassen kann.
Resolve
Führt den Abruf von Routendaten vor dem Routen-Wechsel durch.
CanLoad
Überprüft, ob ein Benutzer zu einem Modul weitergeleitet werden kann, bei lazy loading
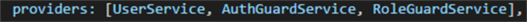
Guards werden als Service implementiert, die auch im Modul unter den Providern eingetragen werden müssen. Außerdem liefern sie „true“ zurück, wenn eine Route aufgerufen werden kann oder „false“ wenn nicht.

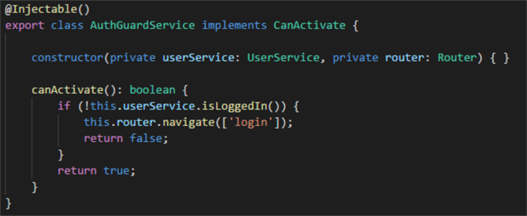
Auth-Guard-Service
Unser AuthGuardService implementiert das “CanActivate” Interface und liefert „true“ zurück, wenn der User erfolgreich eingeloggt ist. Ansonsten wird zu dem Login-Formular weitergeleitet.
Die Abfrage, ob der User eingeloggt ist, erfolgt über den eingeschleusten UserService.

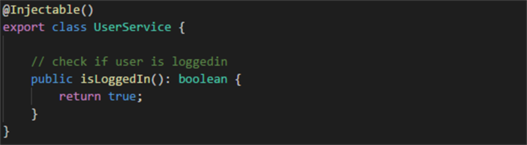
User Service
In unserem Beispiel liefert der UserService bei der Methode „isLoggedIn“ immer „true“ zurück. Dies kann natürlich zum Testen auch auf „false“ gesetzt werden oder gleich mit der richtigen Logik versehen werden.

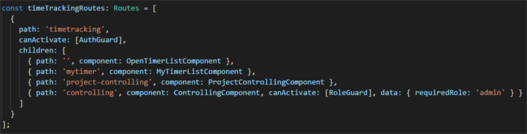
Routen
In der folgenden Abbildung sieht man die Definition unserer Routen für das TimeTracking Module. Die Route „timetracking“ kann nur aufgerufen werden, wenn der AuthGuard „true“ zurück liefert und die Route „timetracking/controlling“ kann nur aufgerufen werden, wenn der RoleGuard „true“ zurück gibt.

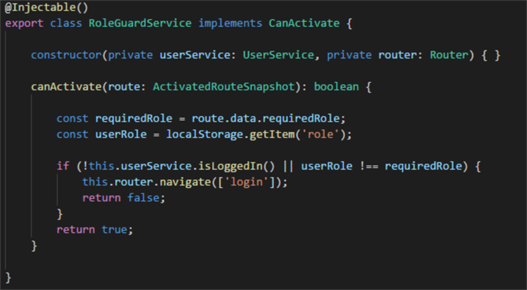
Role Guard
Beim „RoleGuard“ wird überprüft, ob die Rolle im localstorage der definierten Rolle in der Route entspricht, welche in unserem Fall „admin“ ist und der User eingeloggt ist.

Security
Ein wichtiger Punkt ist natürlich die Sicherheit, deswegen sollten die Daten nie in Klartext in den „localstorage“ geschrieben werden, sondern immer mit einer Library wie JSON Web Tokens (https://jwt.io) verschlüsselt werden. Sobald der User manuelle Änderungen vornimmt, verliert der Token dann seine Gültigkeit. Sensible Daten sollten natürlich immer Backend-seitig abgesichert werden.
Erfahren Sie mehr

Angular 5 Custom Filter in Angular Material Data-Table

Struktureller Aufbau eines Angular Modules

Testen von Angular Anwendungen mit Cypress

CQRS in ASP.Net MVC mit Entity Framework

Angular 18: Das nächste Kapitel

Hurra, hurra - Angular Version 17 ist da!

SharePoint Framework Client-Side Webparts mit React

9 Tipps & Tricks für Angular

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Nutzung der SharePoint REST API mit Microsoft Flow

Handlebars.js – Semantische Template Library

Multi Factor Authentication (Azure und SharePoint)

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

GraphQL – Die Alternative zu REST

Teams Extensions – Erstellen von Erweiterungen für Teams

Spaltenformatierung in SharePoint: Column formatting vs. JS

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Migration IBM Lotus Notes zu Microsoft SharePoint

Der wiederholte Bereich in Nintex Forms

Angular Grundlagen

Angular Vertiefung

Angular Grundlagen

Angular Vertiefung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Xamarin – plattformübergreifende App-Entwicklung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Grundlagen der Datenmodellierung

Tipps und Tricks mit Entity Framework

Fünf Tipps für eine verbesserte Software-Adoption

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

Siemens AG: SharePoint statt Excel bei komplexen Formularen

Muster-Straub: Webshop mit SharePoint-Integration

Grundlagen der Gestaltung

PDF-Konverter in Power Automate

One Identity Angular-Umstellung meistern – jetzt informieren

Warum Unternehmen Power Platform Communities fördern sollten

Ohne Digital Workplace keine digitale Transformation

Weihnachts GmbH: Von „Ancient Magic“ zu Dynamics 365

Icinga / Nagios erkennt Domino Tasks nicht immer

Umfragen in Teams mit Microsoft Forms

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was kann der neue Office 365 Planner – und was kann er nicht

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Die Bedeutung einer Governance

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

SharePoint und Informationsarchitektur – worauf kommt es an?

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Anhänge nach Datentyp in PowerApps einschränken

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Braucht man wirklich jQuery?

Die Awareness kommt mit dem ersten Cyberangriff

Dresscode und eBagTag - Schutzkleidung maßgeschneidert

Interview zum Power Platform Center of Excellence

React Server Components und Next.js

Sheriff – Ordnung schaffen in TypeScript-Anwendungen

Wie EEP den Umstieg zur Hybridarbeit erleichtern

Best Practices für Copilot for Microsoft 365

Security Awareness für mehr mehr Schutz vor Cyberangriffen

203 Mrd. Euro Schaden:Cyberkriminalität als größte Bedrohung

Working @ novaCapta: Moniques Insights

"Ein Intranet ist keine Nebentätigkeit"

Mit Single Sign-On Login auf beliebigen Rechner

Modern Workplace: Erste Schritte zum modernen Arbeitsplatz

Vorschau: IT-Trends 2024 - Teil 1

Head of Product: Produktverantwortlicher oder Team-Dirigent?

Was ist ein Chatbot?

Erhöhte Sicherheit durch Kubernetes

Geschichten vs. Zahlen und Fakten

Microsoft Ignite 2024: Das sind unsere Highlights

Migration von HOST-Anwendungen zu AWS: Modernisierung

Interview: Wie Unternehmen Cyber Security herstellen

Angebot: Endpoint Management mit Intune

Rapid Application Development – Schnellstart für Ihre App

Die bevorstehende Let's Encrypt Aktualisierung

NextJS - der Gamechanger für deine Web Performance

Erkunde hochresiliente Langzeitspeicherung mit Cold Archive









