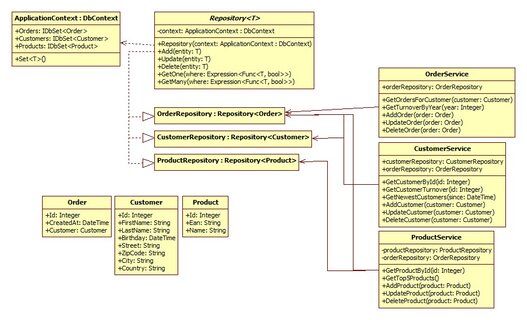
Die Entwicklung von Anwendungen in einem mehrschichtigen Aufbau hat sich etabliert. Sucht man heute nach Vorgehensweisen für den Aufbau einer Webanwendung, ist es schwierig – wenn nicht sogar nahezu unmöglich – an Design Patterns wie MVC vorbeizukommen. Nicht zuletzt Frameworks wie ASP.Net MVC haben dazu beigetragen, dass in einer Webanwendung Anwendungslogik nach ihren einzelnen Zuständigkeiten getrennt wird. Soll dann noch eine Anbindung an eine Datenbank erfolgen, ist die Verwendung von Entity Framework und Microsoft SQL Server am häufigsten anzutreffen. Und obgleich letztere durchaus auch ersetzt werden können durch beispielsweise NHibernate und ein beliebiges anderes Datenbanksystem – gängige Implementationen erweitern diese Dreiteilung (MVC für das Frontend, Entity Framework als Datenabstraktionslayer (DAL) und SQL Server als Datenbank) häufig noch um eine Schicht dazwischen: das Repository Pattern. Erst werden Entitäten modelliert, welche die Datenobjekte der Anwendung repräsentieren. Dann wird eine Basis-Repositoryklasse entworfen, welche allgemeine CRUD-Funktionalitäten nach außen anbietet und intern die Kommunikation mit Entity Framework übernimmt. Schließlich werden aufbauend auf dieser Basisklasse konkrete Repository-Klassen für die einzelnen Entitäten erstellt. Um nun also Entitäten eines Typs abzufragen, anzulegen oder zu aktualisieren, wird die klar definierte Repository-Schnittstelle verwendet.
Soll die eher allgemein gehaltene API von Repositories dann ebenfalls nicht veröffentlicht werden, wird in vielen Implementationen noch eine weitere Schicht eingezogen: Data Services. Hier werden gemeinhin konkrete Zugriffsfunktionen definiert, welche dann an die generischen Repository-Schnittstellen weitergereicht werden. Resultat ist eine API, die klar vermittelt, welche Aktionen für die in der Anwendung definierten Entitäten zur Verfügung stehen.

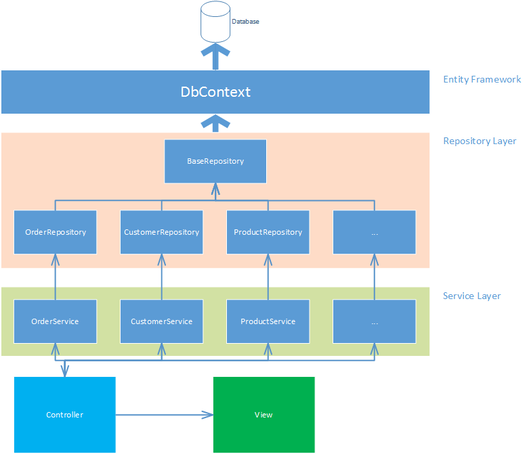
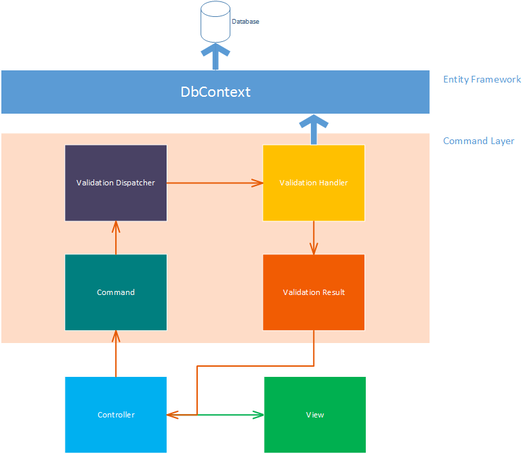
Controller innerhalb einer MVC-Anwendung kommunizieren nun nicht mehr mit der Datenbank direkt. Auch der direkte Zugriff auf Entity Framework ist entfernt. Stattdessen wird innerhalb eines Controllers die jeweilige Funktion im entsprechenden Service aufgerufen.

So weit – so gut. Eine klar strukturierte API wurde definiert, Anwendungslogik wurde in verschiedene logisch vertikal voneinander getrennte Bereiche ausgelagert. Und doch – so sauber auch die einzelnen Schichten voneinander getrennt wurden: das Single-Responsibility-Prinzip (SRP) bleibt weiterhin verletzt. Schichten wie beispielsweise die abgebildete Service-Schicht werden sowohl für das Lesen von Daten als auch das Validieren und Schreiben von Daten herangezogen.
Single Responsibility ist Teil des SOLID-Prinzips in der objektorientierten Entwicklung und beschreibt den Entwurf, dass innerhalb der objektorientierten Entwicklung eine Klasse nur eine fest definierte Aufgabe zu erfüllen hat. Und ferner: innerhalb dieser Klasse sollten lediglich Funktionen vorhanden sein, die direkt zur Erfüllung dieser Aufgabe beitragen. Betrachtet man jedoch die beiden zuvor gezeigten Abbildungen – insbesondere die UML-Notation der beschriebenen Architektur – so wird erkenntlich, dass sowohl Service-Klassen wie auch Repository-Klassen nicht etwa nur die Funktion des Lesens eines Datensatzes bereitstellen. Auch Funktionen wie das Lesen mehrerer Entitäten oder gar Schreibfunktionen (welche eben gegensätzlich zu Lese-Operationen sind) sind darin enthalten. In größeren Projekten kann dies sehr schnell zu enorm großen Klassen führen – besonders dann, wenn konsequenterweise versucht wird, in den Serviceklassen immer für den Controller passende Zugriffsfunktionen zu integrieren.
An diesem Punkt setzt CQRS als Gegenentwurf an. CQRS (Command Query Responsibility Segregation) erfordert nun die Aufteilung der Architektur in zwei voneinander getrennte Teile. Diese Teile haben getrennte Verantwortlichkeiten: einerseits das Ausführen von Benutzeraktionen, die eine Zustandsänderung des Systems nach sich ziehen können (Commands), andererseits das seiteneffektfreie Bedienen von Abfragen (Queries). Eine weitere Trennung in einen dritten Bereich – das Validieren von auszuführenden Aktionen – ist dabei genauso einfach wie grundsätzlich im Konzept vorgesehen.
Wurde vom Controller bisher die jeweilige Serviceklasse konsultiert, um aus der Menge der verfügbaren Operationen eine bestimmte Operation auszuführen, ist die jeweilige Anforderung nun in separate Command- bzw. Query-Klassen sowie Handler-Klassen zur tatsächlichen Bearbeitung der Commands bzw. Queries aufgeteilt.
Mit einer Architektur nach dem CQRS-Ansatz ergeben sich nun folgende neuen Bestandteile der Anwendung:
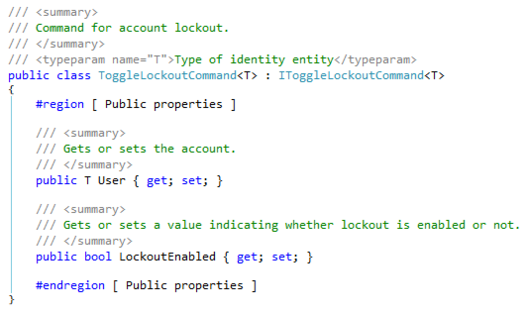
Commands
Alle Command-Klassen implementieren ein Interface ICommand, um diese später als Commands zu identifizieren. Die konkreten Command-Klassen selbst sind derweil vergleichbar mit reinen ViewModel-Klassen und dienen nur zum Transport von Werten.


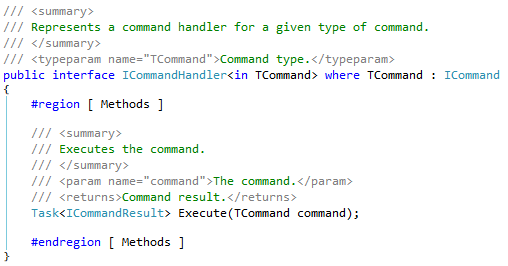
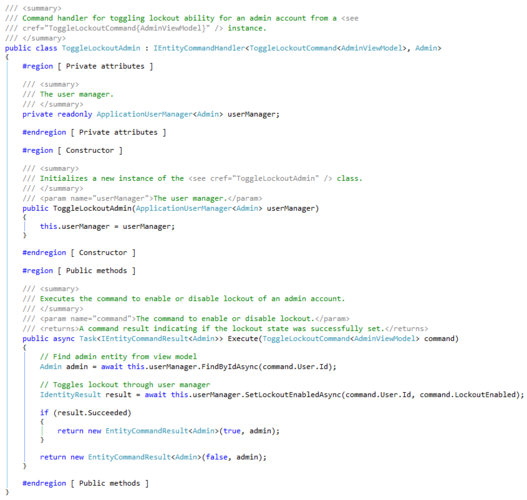
Command Handler
Command-Handler implementieren die konkrete Logik zur Bearbeitung eines Commands. Sie sind dabei zuständig für Operationen, die den Zustand eines Systems verändern können aber auch Aktionen wie zum Beispiel das Versenden von Mails.



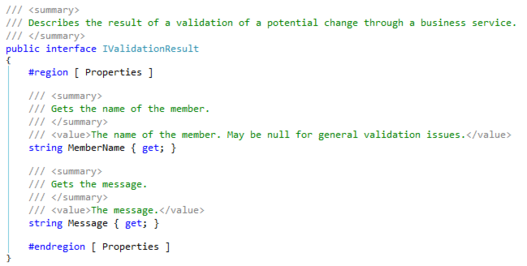
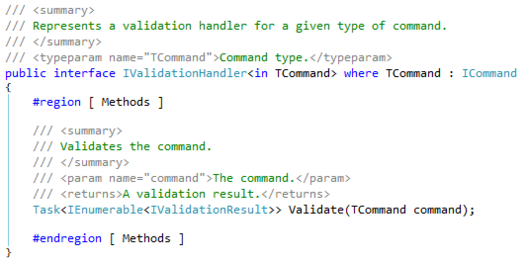
Validation Handler
Validation-Handler implementieren die konkrete Logik zur Validierung eines auszuführenden Commands.


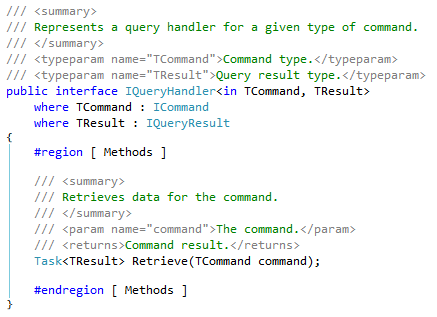
Query Handler
Query-Handler implementieren die konkrete Logik zur Selektion von Daten anhand der in einem Command hinterlegten Parameter. Sie sind dabei ausschließlich für Operationen zuständig, die Daten aus einem System ermitteln ohne das System als solches dabei zu verändern.


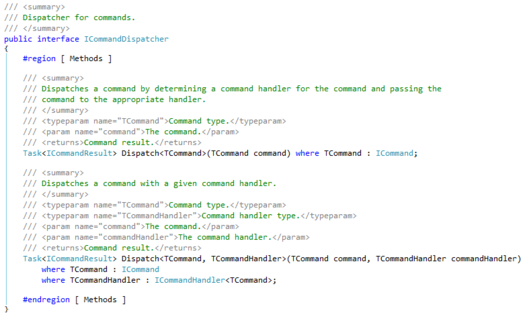
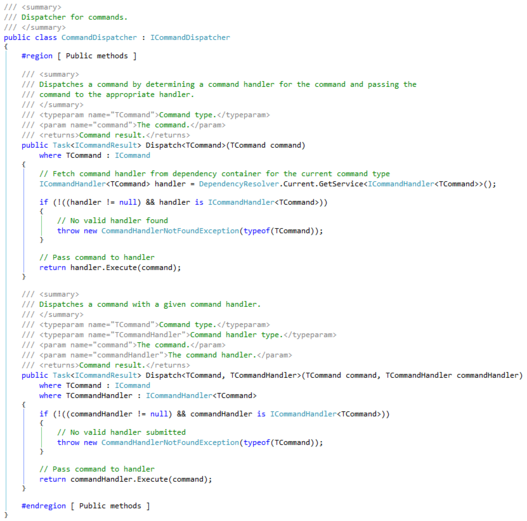
Command Dispatcher
Command-Dispatcher dienen als Schnittstelle zwischen der aufrufenden Instanz und dem zu einem Command passenden Command-Handler. Sie nehmen einen Command entgegen, ermitteln den entsprechenden Command-Handler und reichen den Command an diesen Handler weiter.


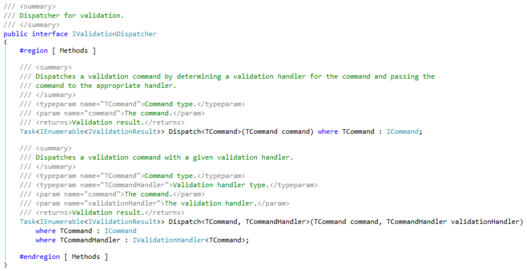
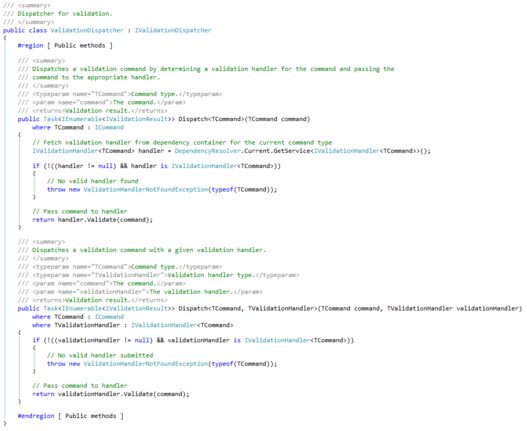
Validation Dispatcher
Validation-Dispatcher dienen als Schnittstelle zwischen der aufrufenden Instanz und dem zu einem Command passenden Validation-Handler. Sie nehmen einen Command entgegen, ermitteln den entsprechenden Validation-Handler und reichen den Command an diesen Handler weiter.


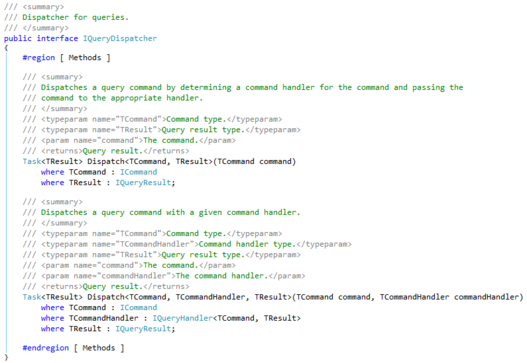
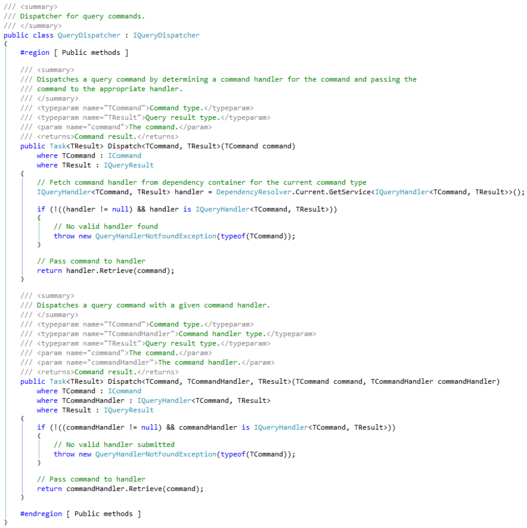
Query Dispatcher
Query -Dispatcher dienen als Schnittstelle zwischen der aufrufenden Instanz und dem zu einem Command passenden Query-Handler. Sie nehmen einen Command entgegen, ermitteln den entsprechenden Query -Handler und reichen den Command an diesen Handler weiter.


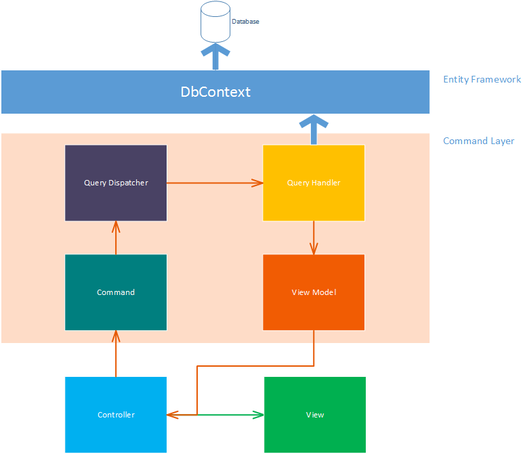
Beispiel 1: Abfrage der Detaildaten zu einem Produkt
Dem vertikalen Aufbau des Repository-Patterns entsprechend würde innerhalb des Controllers nun die Methode GetProductById(id) innerhalb der ProductService-Klasse aufgerufen.
Mit einem Aufbau nach der CQRS-Architektur hingegen wird eine Instanz einer Klasse GetSingleProductCommand erzeugt. Diese Klasse besitzt nun eine einzelne Eigenschaft „Id”, welche die ID des zu selektierenden Produkts angibt. Die GetSingleProductCommand-Instanz wird nun an einen generischen QueryDispatcher weitergereicht. Die Aufgabe des QueryDispatcher ist es, den für GetSingleProductCommand zuständigen Query-Handler zu ermitteln und den Query-Command an diesen weiterzureichen. Der ermittelte Query-Handler führt nun die entsprechend notwendigen Abfragen aus und liefert das finale Ergebnis zurück.

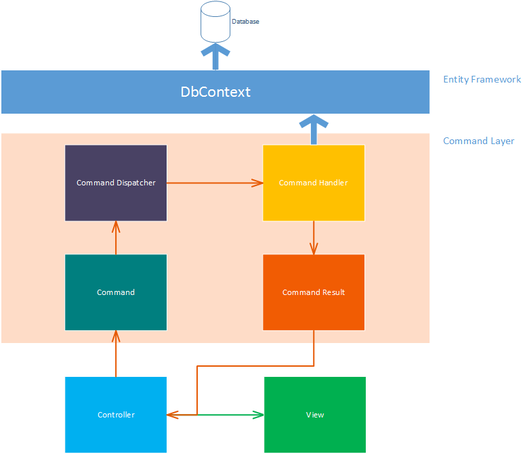
Beispiel 2: Aktualisieren eines Produkts
Dem vertikalen Aufbau des Repository-Patterns entsprechend würde innerhalb des Controllers nun die Methode UpdateProduct(product) innerhalb der ProductService-Klasse aufgerufen.
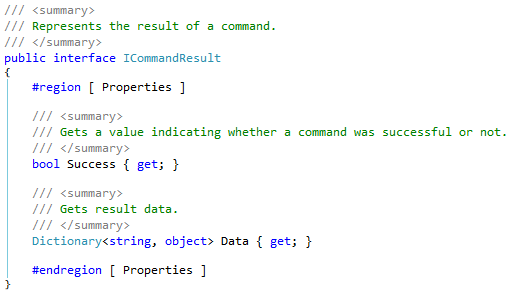
Mit einem Aufbau nach der CQRS-Architektur hingegen wird eine Instanz einer Klasse UpdateProductCommand erzeugt. Diese Klasse besitzt die Eigenschaften, welche zur Änderung eines Produkts verfügbar sind. Die UpdateProductCommand-Instanz wird nun an einen generischen CommandDispatcher weitergereicht. Die Aufgabe des CommandDispatcher ist es, den für UpdateProductCommand zuständigen Command-Handler zu ermitteln und den Command an diesen weiterzureichen. Der ermittelte Command-Handler führt nun die entsprechend notwendigen Aktionen zur Änderung aus und liefert eine Instanz einer CommandResult-Klasse zurück innerhalb welcher das Ergebnis der Aktion gekapselt wird.

Beispiel 3: Löschen eines Produkts
Als Regel soll hier gelten: ein Produkt kann nur dann gelöscht werden, wenn es in keiner Bestellung enthalten ist.
Dem vertikalen Aufbau des Repository-Patterns entsprechend würden innerhalb des Controllers nun zuerst beispielsweise über die OrderService-Klasse alle Bestellungen ermittelt, welche das gewählte Produkt beinhalten. Wird dabei kein Eintrag gefunden, wird nun die Methode DeleteProduct(product) innerhalb der ProductService-Klasse aufgerufen.
Mit einem Aufbau nach der CQRS-Architektur hingegen wird eine Instanz einer Klasse DeleteProductCommand erzeugt. Diese Klasse besitzt die Eigenschaften, welche zur Löschung eines Produkts verfügbar sind. Die DeleteProductCommand-Instanz wird nun an einen generischen ValidationDispatcher weitergereicht. Die Aufgabe des ValidationDispatcher ist es, den für DeleteProductCommand zuständigen Validation-Handler zu ermitteln und den Command an diesen weiterzureichen. Der ermittelte Validation-Handler führt nun die entsprechend notwendigen Prüfungen aus und liefert eine Instanz einer ValidationResult-Klasse zurück innerhalb welcher das Ergebnis der Validierung gekapselt wird. Gibt diese ValidationResult-Instanz eine erfolgreiche Validierung an, wird die zuvor bereits erzeugte DeleteProductCommand-Instanz nun wie in Beispiel 2 an einen Command-Dispatcher weitergereicht. Die weitere Verarbeitung ist nun identisch wie in Beispiel 2.

Fazit
Mit einer Architektur nach dem CRQS-Prinzip ist eine Aufteilung in mehrere Applikationsschichten nicht verworfen. Im Gegenteil: die Aufteilung wurde konkretisiert, um dem Prinzip der Single-Responsibility gerecht zu werden. Die einzelnen Schichten wurden aufgelöst und neu aufgebaut in Komponenten, die jeweils einer konkreten Aufgabe zugeordnet werden können. Als Folge ergibt sich daraus, dass die dabei entstandenen Komponenten nun kompakter und atomarer sind. Sie sind nun losgelöst von allen anderen Bestandteilen separat testbar (Stichwort: Unit Tests). Und mit Blick auf den Einsatz in Cloud-Umgebungen ist es nun ein einfaches, die einzelnen Ausrichtungen (Lese-Operationen vs. Schreib-Operationen) oder gar die einzelnen Komponenten unterschiedlich zu skalieren. Eine Applikation, die vorrangig Lesezugriffe hat, kann das Verarbeiten von Query-Commands also beispielsweise auf separat skalierbare Instanzen auslagern, während für Schreib-Operationen immer noch eine minimale Instanz ausreicht.
Das CQRS-Prinzip ist dabei natürlich nicht ausschließlich auf die Verwendung mit Entity Framework beschränkt. Es beschreibt vielmehr einen grundlegenden Ansatz zur Architektur innerhalb der objektorientierten Entwicklung. Ein Einsatz in anderen Gebieten wie beispielsweise der Entwicklung von Desktop-Anwendung ebenso wie SharePoint-Applikationen, ist ebenfalls möglich.
Erfahren Sie mehr

Tipps und Tricks mit Entity Framework

GraphQL – Die Alternative zu REST

Grundlagen der Datenmodellierung

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Spaltenformatierung in SharePoint: Column formatting vs. JS

Warum ist Inline-CSS und JavaScript-Code so schlecht?

SharePoint Framework Client-Side Webparts mit React

TIMETOACT realisiert integrierte Versicherungs-Software

Eine Frage des Frameworks

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Die Awareness kommt mit dem ersten Cyberangriff

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Multi Factor Authentication (Azure und SharePoint)

Angular Route-Guards

Die Bedeutung einer Governance

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

SharePoint und Informationsarchitektur – worauf kommt es an?

Teams Extensions – Erstellen von Erweiterungen für Teams

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Handlebars.js – Semantische Template Library

Braucht man wirklich jQuery?

Xamarin – plattformübergreifende App-Entwicklung

Migration IBM Lotus Notes zu Microsoft SharePoint

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Nutzung der SharePoint REST API mit Microsoft Flow

Struktureller Aufbau eines Angular Modules

Angular 5 Custom Filter in Angular Material Data-Table

Der wiederholte Bereich in Nintex Forms

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was kann der neue Office 365 Planner – und was kann er nicht

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Grundlagen der Gestaltung

Anhänge nach Datentyp in PowerApps einschränken

Testen von Angular Anwendungen mit Cypress

PDF-Konverter in Power Automate

Umfragen in Teams mit Microsoft Forms

Muster-Straub: Webshop mit SharePoint-Integration

Das synaigy-Framework Teil 3

Das synaigy-Framework Teil 2

Das synaigy-Framework Teil 1

Business Productivity Framework

novaThink: Design Thinking mit Künstlicher Intelligenz

10 Must-Have-Faktoren für ein herausragendes Kundenerlebnis

Wieso braucht es Change Management?

Enterprise Application Integration Framework

Agiles Arbeiten mit der Power Platform

novaCapta im Wissensmanagement-Magazin: User Stories

novaCapta ab sofort Mitglied in der Azure Advisor Community

Gastbeitrag der novaCapta in der Computerworld Schweiz

novaCapta erfolgreich bei Ausschreibung des Kantons Basel

Auf Goldkurs in der Cloud

Valo ist neuer Partner der novaCapta für Intranets

novaCapta übernimmt BlueBridge Technologies AG

novaCapta expandiert in die Schweiz

Fachbeitrag der novaCapta: Das personalisierte Intranet

Mit der HoloLens ein Stück Berlin nach Köln holen

Arbeitsplatz 4.0 im Büro Köln