Neben den Formatierungsmöglichkeiten bietet Nintex eine Vielzahl nützlicher Funktionen zur Erstellung von Formularen in SharePoint. Eine Funktion davon ist der “Wiederholte Bereich” (Repeating Section).
Mit diesem Steuerelement lassen sich mehrere Steuerelemente zusammenfassen und, wie der Name schon vermuten lässt, wiederholt anzeigen und ausfüllen.
Wofür braucht man sowas?
Im SharePoint-Standard begegnen man häufig dem Problem, mehrere gleichartige Datensätze erfassen zu wollen. Im Standard ist das nur bedingt lösbar. Nehmen wir an, wir wollen eine Rechnung mit mehreren Rechnungspositionen in SharePoint erfassen. Als Felder sollen “Position”, “Bezeichnung” und “Betrag” erfasst werden.
Variante 1: Felder für alle Datensätze in der Liste anlegen Wir legen für jede Rechnungsposition die benötigen Spalten an (Pos1, Bez1, Betr1, Pos2, Bez2, Betr2, … , PosN, BezN, BetrN). Hier ergeben sich zwei Probleme:
- Die Anzahl an Spalten in SharePoint-Listen in begrenzt. Zwar hängt die Begrenzung vom Spaltentyp ab, aber im Schnitt ist bei 255 Spalten Schluss.
- Alle Spalten wären immer sichtbar. Wenn ich nur 2 Rechnungspositionen erfassen möchte, habe ich trotzdem alle N Positionen auf dem Formular.
Variante 2: Erfassen über eine Lookup-Liste Möglichkeit 2 ist das Erfassen der Positionen in einer separaten Liste. Dabei würden die Positionen dann per Lookup der Rechnung zugeordnet. Hier ergeben sich wieder zwei Probleme:
- Ohne Erweiterung mit JavaScript o.ä. ist es nicht möglich, die Rechnungspositionen direkt beim Erfassen der Rechnung zu erstellen. Das ginge nur nacheinander und über einen separaten Dialog.
- Das Auswählen der Rechnung über ein Lookup ist eine nicht zu unterschätzende Fehlerquelle. Zudem wird das Lookup nach einer Weile sehr lang, was die Auswahl noch fehleranfälliger macht.
Wiederholter Bereich Der wiederholte Bereich löst die Probleme der beiden oben beschriebenen Varianten. Das Steuerelement funktioniert ähnlich wie ein Bereichs-Steuerelement. Alle benötigten Steuerelemente werden per Drag-and-Drop in den wiederholten Bereich geschoben und angeordnet. Ein Klick auf “Element hinzufügen” unterhalb des Bereichs dupliziert alle Steuerelemente unter Berücksichtigung der Anordnung und Formatierung. Da die Daten gesammelt gespeichert werden (mehr dazu im nächsten Abschnitt), müssen für die einzelnen Werte keine Spalten in der Liste angelegt werden. Die Anzahl der Elemente ist theoretisch endlos und nur durch die Datenbank limitiert (max. 2GB, bzw. etwas über 1 Milliarde Zeichen).
Wie funktioniert der wiederholte Bereich?
Der wiederholte Bereich speichert die Daten in einem mehrzeiligen Textfeld. Wichtig: es muss ein “Nur Text”-Textfeld sein, Rich-Text-Felder funktionieren nicht. Alle Informationen aus dem wiederholten Bereich (Feldtyp, Feldname, Wert, usw.) werden als XML gespeichert. Auf diese Weise kann die Information immer wieder mit den korrekten Steuerelementen dargestellt werden. Das XML hat immer folgendes Format:
<?xml version="1.0" encoding="utf-8"?>
<RepeaterData><Version />
<Items>
<Item>
<[FeldName1] type="[FeldTyp1]">[Wert1]</[FeldName1]>
<[FeldName2] type="[FeldTyp2]">[Wert]</[FeldName2]>
</Item>
<Item>
<[FeldName1] type="[FeldTyp1]">[Wert1]</[FeldName1]>
<[FeldName2] type="[FeldTyp2]">[Wert]</[FeldName2]>
</Item>
</Items>
</RepeaterData>
Da die Informationen im XML gespeichert werden, werden keine separaten Felder für die einzelnen Werte benötigt. Man sollte aber darauf achten, die Steuerelemente im wiederholten Bereich ordentlich zu benennen, damit die Informationen im XML nachvollziehbar bleiben.
Beispiel
Bleiben wir bei unserem Beispiel vom Anfang. Zur Erinnerung: Wir möchten Rechnungen mit allen Rechnungspositionen erfassen. Zunächst wird die Liste “Rechnungen” angelegt und die benötigten Spalten erstellt:
- Datum | Datum (Nur Datum) | Standard: Heute
- Betrag | Währung
- RechnungsXML | Mehrzeiliger Text | Nur-Text
- Die Titel-Spalte wird nicht benötigt und kann z.B. später per Workflow gesetzt werden.
Als nächstes erstellen wir unsere Nintex Form. Für meine Form habe ich nach dem automatischen Generieren alle Steuerelemente entfernt und bei null angefangen.

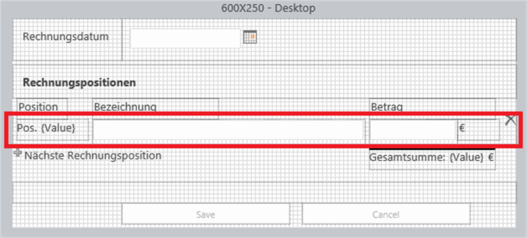
Der wiederholte Bereich enthält 4 Steuerelemente:
- Ein berechneter Wert für die Positionsnummer
- Ein Textfeld für die Bezeichnung
- Ein Textfeld für den Betrag
- Ein Label für das Euro-Zeichen (optional)
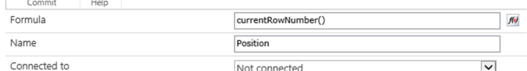
Für die Darstellung der Rechnungsposition kann eine Inlinefunktion von Nintex verwendet werden.

Die beiden Textfelder sind weitestgehend im Standard. Das Feld für den Betrag ist so eingestellt, dass es nur “Währung” als Eingabe zulässt, also Zahlen und “.” bzw. “,” als Trennzeichen.
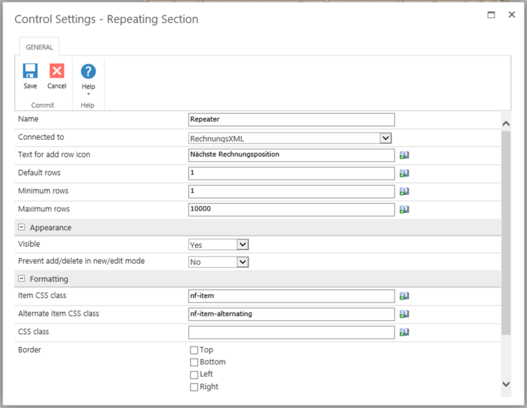
Der wiederholte Bereich wurde wie folgt konfiguriert:

Die wichtigste Einstellung ist die Verbindung zum mehrzeiligen Textfeld in der Liste. Gut zu sehen sind die anderen Einstellungsmöglichkeiten. Ich habe für mein Beispiel lediglich den “Add row”-Text angepasst.
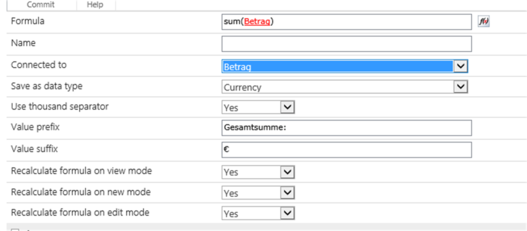
Zu guter Letzt habe ich noch ein berechnetes Feld eingefügt, dass die Gesamtsumme berechnet und in die Spalte “Betrag” schreibt.

Ergebnis
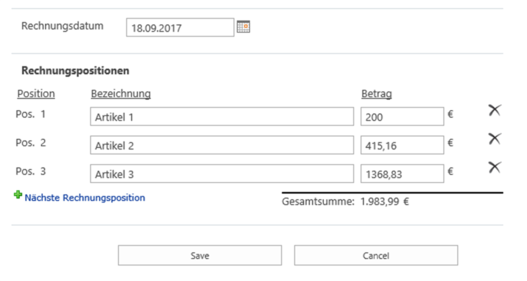
So sieht unsere fertige Nintex Form im Einsatz aus:

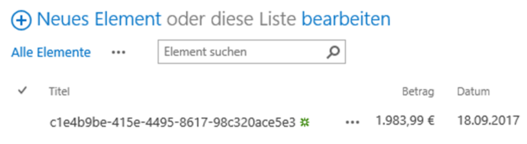
Und so werden die Daten in der Liste angezeigt:

Das XML für unsere Rechnungsdaten sieht wie folgt aus:
<?xml version="1.0" encoding="utf-8"?>
<RepeaterData><Version />
<Items>
<Item>
<Position type="System.String">1</Position>
<Bezeichnung type="System.String">Artikel 1</Bezeichnung>
<Betrag type="System.Decimal">200</Betrag>
</Item>
<Item>
<Position type="System.String">2</Position>
<Bezeichnung type="System.String">Artikel 2</Bezeichnung>
<Betrag type="System.Decimal">415.16</Betrag>
</Item>
<Item>
<Position type="System.String">3</Position>
<Bezeichnung type="System.String">Artikel 3</Bezeichnung>
<Betrag type="System.Decimal">1368.83</Betrag>
</Item>
</Items>
</RepeaterData>
Wie kann ich die Daten weiterverarbeiten?
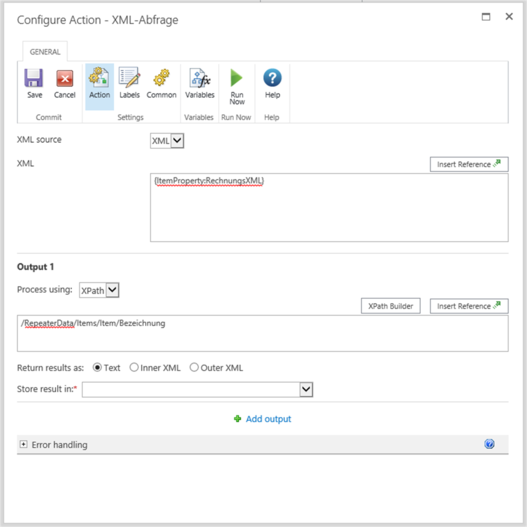
Der einzige Nachteil daran, dass die Daten im XML-Format gespeichert werden, ist, dass sie nicht direkt ausgewertet werden können. Mit der Aktion “XML-Abfrage” in Nintex Workflow kann das XML bequem ausgelesen werden.

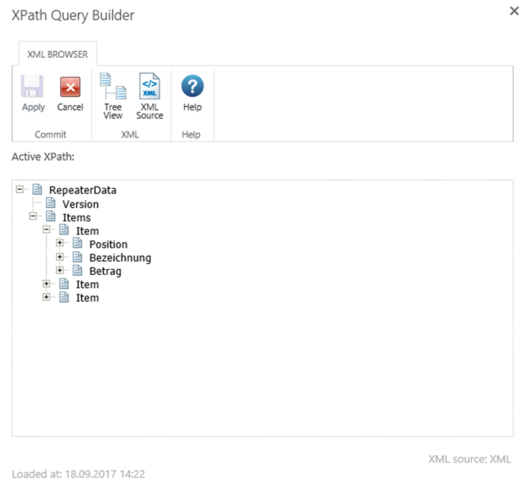
Eingabe ist die Listenspalte mit unserem XML. Über XPath können wir die benötigten Werte auslesen und z.B. in einer Sammlung speichern. Wer sich nicht mit XPath auskennt, kann den mitgelieferten XPath Builder verwenden. Hierzu muss das XML manuell eingegeben werden. Also Element in der Liste erstellen, XML-Spalte in der Ansicht anzeigen, XML kopieren und in das Feld XML (siehe Screenshot oben) einfügen, auf “XPath Builder” klicken. Anschließend wird das XML als Baumansicht dargestellt.

Der ausgewählte XML-Tag wird für die XML-Abfrage übernommen.
Viel Spaß beim Wiederholen!
Erfahren Sie mehr

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Nutzung der SharePoint REST API mit Microsoft Flow

Handlebars.js – Semantische Template Library

Spaltenformatierung in SharePoint: Column formatting vs. JS

Angular 5 Custom Filter in Angular Material Data-Table

Tipps und Tricks mit Entity Framework

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Multi Factor Authentication (Azure und SharePoint)

GraphQL – Die Alternative zu REST

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Struktureller Aufbau eines Angular Modules

Angular Route-Guards

Grundlagen der Datenmodellierung

CQRS in ASP.Net MVC mit Entity Framework

SharePoint Framework Client-Side Webparts mit React

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Migration IBM Lotus Notes zu Microsoft SharePoint

tremco illbruck: Vertriebsautomatisierung über SharePoint

Grünenthal: Mit Nintex agilen Prozessanforderungen begegnen

Caritasverband Köln: Lösung Qualitätsmanagement-Dokumente

Was kann der neue Office 365 Planner – und was kann er nicht

Eine Frage des Frameworks

Automatisierter Testing Prozess mit Power Apps

Vorschau: IT-Trends 2024 - Teil 2

Insights: Hackathon von „Applications & Data“

Top 10 CSS Tipps & Tricks in 2020

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Die Awareness kommt mit dem ersten Cyberangriff

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Die Bedeutung einer Governance

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

SharePoint und Informationsarchitektur – worauf kommt es an?

Teams Extensions – Erstellen von Erweiterungen für Teams

Braucht man wirklich jQuery?

Xamarin – plattformübergreifende App-Entwicklung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Grundlagen der Gestaltung

Anhänge nach Datentyp in PowerApps einschränken

Testen von Angular Anwendungen mit Cypress

PDF-Konverter in Power Automate

Umfragen in Teams mit Microsoft Forms

Barrierefreiheit richtig umsetzen

NIS2 kommt: So bereiten Sie sich optimal vor

HCL Sametime 11.5 Premium - Patch für persistant chat

Projektmanagement standardisieren und optimieren | Atlassian

Cloud Migration | Atlassian

Atlassian Roundtable: Level Up your Service Management!

Produktionsoptimierung Webinar

Webcast: Smarte Erkennung von Kostennoten

X-INTEGRATE auf der Hannover Messe 2018

X-INTEGRATE auf der SPS IPC Drives 2017 in Nürnberg

IBM Process Transformation Summit 2017

OR2017: Pre Conference Workshop

X-INTEGRATE und IBM Commerce Industry Networking Event

IBM Smarter Process Summit 2016

IBM Decision Optimization Workshop 2016

X-INTEGRATE auf dem Digitalsymposium des e-ThinkTank MITEGRO







