Handlebars.js ist eine Template-Engine für JavaScript. Sie ermöglicht dem Entwickler, mit Hilfe von semantischen Templates Business-Logik und HTML zu trennen. Somit ist es nicht von Nöten, HTML-Code per JavaScript zu generieren. Ein großer Vorteil hierbei ist die Übersichtlichkeit durch das Auslagern des JavaScript- und Handlebars-Codes in eigene .js-Dateien. Die durch Handlebars geschaffene Struktur sorgt für einen verständlichen Code und erleichtert somit die Wartbarkeit.
Ein weiterer Vorteil ist es, dass Templates nicht bei jeder erneuten Verwendung neu kompiliert werden müssen. Gerade in der mobilen Nutzung ist dies ein essentieller Performance-Gewinn.
Wann empfiehlt es sich, Handlebars.js zu verwenden?
Es empfiehlt sich, Handlebars zu verwenden, wenn Seiteninhalte während eines Aufrufes öfters aktualisiert werden (z.B. durch Filterung oder Sortierung), denn hierbei müssen die DOM-Elemente nicht jedesmal im JavaScript-Code neu generiert und eingehängt werden, sondern es werden nur entsprechende Templates gerendert. Würde man all dies von JavaScript aus steuern, müsste man jedes DOM-Element z.B. per createElement()-Methode erstellen und per appendChild()-Methode oder innerHTML-Property einzeln erstellen und einhängen.
Man sollte jedoch die Notwendigkeit einer solchen Library überprüfen, denn bei einfachen Webseiten ohne viel Logik würde Handlebars zu viel Overhead produzieren.
Anwendung
Handlebars bietet neben dem Verwenden von Platzhaltern verschiedene Helper-Functions an, wie zum Beispiel if-Abfragen, foreach-Schleifen und Block Parameters. Um Handlebars anzusprechen, werden jegliche Statements und Variablen in doppelt geschweiften Klammern geschrieben. Der Zugriff auf Funktionen erfolgt jeweils mit einem „#“ und endet mit einem „/“ vor der Anweisung.
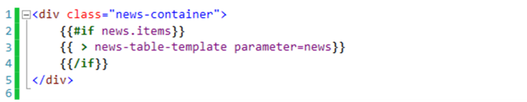
Im folgenden Code wird geprüft, ob die Property „items“ des JSON-Objekts „news“ Einträge enthält. Ist dies der Fall wird das entsprechende Template „news-table-template“ an dieser Stelle aufgerufen. Als Parameter wird dem Template das „news“-Objekt mit übergeben.

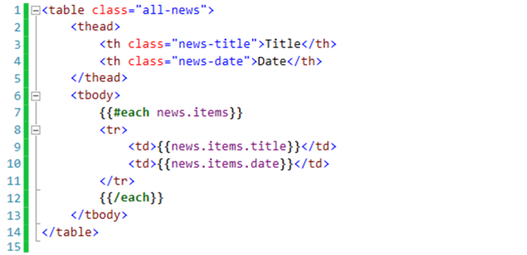
Im Template für die News-Tabelle wird nun bis auf den <tbody> die Tabelle vorbereitet.
Die einzelnen Row‘s werden in einer foreach-Schleife erstellt, die durch „news.items“ iteriert. Für jedes Element in diesem Array wird ein <tr>-Tag erstellt und dessen <td>-Tags mit den entsprechenden Informationen befüllt.

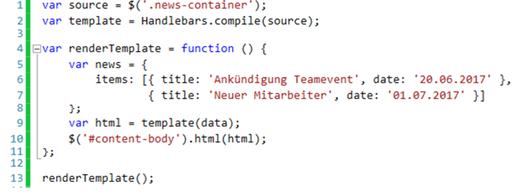
Im folgenden JavaScript-Code wird nun zuerst das Template compiliert damit es ab sofort zur Verfügung steht. Anschließend wird mit dem vorhandenen Objekt „renderTemplate“ das Template erstellt und in den <div> mit der ID „content-body“ eingehängt. Dieser JavaScript-Code muss in die Seite per <script>-Tag eingebunden werden.

Worin genau besteht in diesem Fall der Vorteil?
Hierbei wird die Logik einer if-Abfrage und einer foreach-Schleife verwendet, um dynamisch eine Tabelle zu erstellen und diese im HTML zu rendern. Trotz dieser Logik müssen dank Handlebars.js keine HTML-Tags im JavaScript-Code erstellt werden und ebenso wird kein inline-JavaScript im HTML ausgeführt. Somit wird die Logik vom Markup getrennt und es entsteht ein übersichtlicher, gut wartbarer Code.
Zudem bringt Handlebars.js neben den oben genannten Helpern noch viele weitere Build-In Helpers mit sich, jedoch besteht auch die Möglichkeit, selbst solche Helper-Funktionen zu implementieren, welche dann im HTML aufgerufen werden können.
Eine Übersicht über alle Build-In Helpers findet man auf folgender Seite: http://handlebarsjs.com
Erfahren Sie mehr

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Braucht man wirklich jQuery?

Tipps und Tricks mit Entity Framework

GraphQL – Die Alternative zu REST

Deno – Das müsst ihr über die Laufzeitumgebung wissen

Migration von HOST-Anwendungen zu AWS: Modernisierung

Der wiederholte Bereich in Nintex Forms

SharePoint Framework Client-Side Webparts mit React

Struktureller Aufbau eines Angular Modules

Spaltenformatierung in SharePoint: Column formatting vs. JS

Teams Extensions – Erstellen von Erweiterungen für Teams

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Xamarin – plattformübergreifende App-Entwicklung

Testen von Angular Anwendungen mit Cypress

Nutzung der SharePoint REST API mit Microsoft Flow

Application Development für Individualsoftware

Digitaler Wandel in der Öffentliche Verwaltung

TIMETOACT realisiert integrierte Versicherungs-Software

Barrierefreiheit richtig umsetzen

Migration IBM Lotus Notes zu Microsoft SharePoint

Mit End-to-End Testing zur einwandfreien Webanwendung

Siemens AG: SharePoint statt Excel bei komplexen Formularen

React Server Components und Next.js

X-INTEGRATE auf der IBM THINK 2019

First Tuesday am 12.12.2023

First Tuesday am 05.03.2024

First Tuesday am 18.01.2024

First Tuesday am 03.09.2024

Wir sind 2024 Google Cloud Sales Partner of the Year - Alps!

Meet CLOUDPILOTS @ Hannover Messe

First Tuesday am 16.04.2024

Google Cloud Summit Germany - wir sind dabei!

First Tuesday am 04.06.2024

First Tuesday am 02.07.2024

CLOUDPILOTS mit Google Cloud @ SCCON 2024

First Tuesday am 08.10.2024

Kostenloses Webinar Freshworks Freddy AI am 22. Oktober 2024

First Tuesday am 10.12.2024

First Tuesday am 04.02.2025

First Tuesday am 05.11.2024

Umfragen in Teams mit Microsoft Forms

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Was kann der neue Office 365 Planner – und was kann er nicht

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Farben zur Optimierung des SharePoint-Kalender

Grundlagen der Gestaltung

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

CQRS in ASP.Net MVC mit Entity Framework

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Multi Factor Authentication (Azure und SharePoint)

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Angular Route-Guards

Angular 5 Custom Filter in Angular Material Data-Table

Grundlagen der Datenmodellierung

Die Bedeutung einer Governance

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

SharePoint und Informationsarchitektur – worauf kommt es an?

Anhänge nach Datentyp in PowerApps einschränken

PDF-Konverter in Power Automate

Die Awareness kommt mit dem ersten Cyberangriff

NextJS - der Gamechanger für deine Web Performance

"DevOps, quo vadis?" – Team Topologien

Die Zukunft datenbankzentrierter IT-Architekturen

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

DevOps? Warum APIOps der nächste logische Schritt ist

DevOps und APIOps in der Praxis: Best Practices

Cloud Chronicles am 12.04.23

HCL Notes Domino Version 12 – new template signer

Microsoft Teams für digitale Zusammenarbeit

Business Productivity Framework

Microsoft Teams as a Platform

Applications & Integration

dteq: Webbasiertes Projektmanagement

DevOps für Prozessoptimierung im Unternehmen | novaCapta

novaCapta hat neue Gold-Kompetenz für DevOps

Apps als Medizinprodukt

Dresscode und eBagTag - Schutzkleidung maßgeschneidert

TIMETOACT erleichtert die Berichterstellung in IBM Cognos

Erhöhte Sicherheit durch Kubernetes