Lesezeit: 3 Minuten
React Server Components und Next.js
Server Side Rendering und React Server Components sind bei der Entwicklung von Web-Applikationen mit React im Trend. In diesem Blog betrachten wir was es mit React Server Components auf sich hat und wie diese mit Next.js genutzt werden können. Um React Server Components besser nachvollziehen zu können, lohnt es sich zunächst den Unterschied zwischen Server Side und Client Side Rendering zu analysieren.
Server Side Rendering
Server Side Rendering (abgekürzt SSR) steht dafür, dass zur Laufzeit der Code auf Seiten des Servers direkt zu HTML gerendert wird. In Abgrenzung dazu gibt es Client Side Rendering (abgekürzt CSR). Dort findet das Rendering des angezeigten HTML erst auf Seiten des Browsers (Client) statt. Beide Strategien haben ihre Vor- und Nachteile. Ein großer Vorteil von SSR ist die bessere Sichtbarkeit bei Suchmaschinen. Dies liegt daran, dass beim SSR das initiale Laden der Anwendung schneller ist und die Suchmaschine die Seite besser indexieren und crawlen kann. Die Vorteile vom CSR hingegen sind, dass CSR umfangreiche Interaktionen unterstützt und der User die Seite bei wiederkehrenden Ereignissen schneller laden kann.
React Server Components
React Server Components (abgekürzt RSC) sind Komponenten die ausschließlich auf dem Server laufen. Es ist damit eine Form des Server Side Renderings. Das heißt der Server gibt das gerenderte HTML direkt zurück. Die Information wie das HTML gerendert wird, kann der Client dabei nicht zurückverfolgen. Eine RSC wird also nur einmal ausgeführt und nicht wie bei Client Komponenten dynamisch zur Laufzeit neu gerendert. Schauen wir uns an wie der Prozess anhand eines Beispiels aussehen würde. Wenn der User unsere Web-Applikation besucht, werden im Hintergrund aus der Datenbank Daten geladen und dem User werden diese angezeigt. Mit React Server Komponenten würde der Prozess vereinfacht wie folgt aussehen:

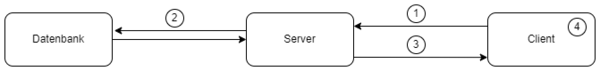
- Der Client schickt eine Anfrage an den Server
- Der Server lädt die Daten aus der Datenbank
- Der Server schickt das HTML gerendert mit den Daten aus der Datenbank an den Client zurück
- Der Client zeigt das gelieferte HTML an
Durch die RSCs schickt der Client nur einen Request an den Server. Der Server lädt die Daten selbst, liefert diese aus und muss keinen zusätzlichen Backend Request abschicken. Die JavaScript Logik wird dabei minimal gehalten und die Information, woher die Daten bezogen werden, wird nicht nach außen gegeben.
Grundsätzlich ist für die Verwendung von RSCs kein Framework notwendig, da RSCs ein Feature von React sind. Um RSCs statisch umzusetzen kann beispielsweise ein Node.js Server implementiert werden, der eine gebaute React Server Komponente zu HTML rendert und dem Client auf Anfrage ausliefert.
React Server Komponenten können aber für weitaus mehr genutzt werden als zum Generieren von statischen HTML. Zum Beispiel bietet React die Möglichkeit mit einer Suspense Komponente zu arbeiten. Diese ermöglicht die Implementierung eines Fallbacks der einen bestimmten Seiteninhalt ausliefert und solange angezeigt wird, bis die Server Komponente fertig geladen wurde. Um Suspense ohne Framework zu implementieren, müsste mit HTML Streams gearbeitet werden. Das statische Rendern reicht hierfür nicht mehr aus. Dadurch, dass mit der Implementierung die initiale Logik komplexer wird und viel Boilerplate Code geschrieben werden müsste, empfiehlt es sich dafür Meta Frameworks wie Next.js zu verwenden.
RSCs und Next.JS
Next.js ist eines der beliebtesten Meta Frameworks, um React Anwendungen mit serverseitigem Rendering umzusetzen. In Next.js wurden RSCs integriert. Außerdem übernimmt es die Implementierung des HTML Streaming für den Entwickler. Darüber hinaus besitzt Next.js weitere nützliche Features. Unter anderem ist es mit diesem möglich, dass Server Komponenten Client Komponenten rendern können. Dadurch ist die Implementierung der RSCs mit Next.js deutlich einfacher umsetzbar.
In Next.js wird der Ansatz verfolgt, dass alle Komponenten standardmäßig erstmal Server Komponenten sind. Es muss also nichts getan werden, außer eine React Komponente zu schreiben, um RSCs zu implementieren. Darüber hinaus hat der Entwickler trotzdem die Möglichkeit clientseitige Logik zu implementieren. Hierfür muss die Komponente mit der Direktiven „use client“ deklarieren werden. Erst dann kann Logik für den Client implementiert werden.
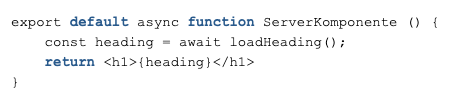
Möchte der Entwickler Daten aus einem Backend laden kann dieser eine Server Komponente als "async" deklarieren und kann dann mit der aus dem JavaScript Umfeld gewohnten async/ await Syntax arbeiten. Ein Beispiel könnte wie folgt aussehen.

In diesem Beispiel lädt die Server Komponente zunächst das Heading, welches angezeigt werden soll, aus der Funktion loadHeading. Erst wenn das Heading zur Verfügung steht rendert der Server dieses in den h1-Tag. Sobald dieser Prozess erledigt wurde, wird das HTML gerendert an den Client zurückgeschickt.
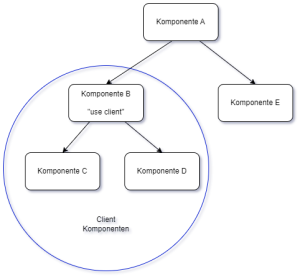
Server Komponenten können Client Komponenten importieren. Umgekehrt geht das nicht. Importiert eine Client Komponente eine Server Komponente macht Next.JS aus ihr ebenfalls eine Client Komponente. Es ist aber möglich eine Server Komponente als ein Prop einer Client Komponente zu übergeben und diese als Child Komponente zu rendern. Im folgenden Beispiel sehen wir eine Grafik, die den Komponenten Aufbau einer Anwendung beschreiben könnte:

Hier hat die Komponente B die Direktive "use client". Dadurch werden die importierten Komponenten C und D neben der Komponente B auch zur Client Komponente. Wie wir sehen, bildet sich ein Bereich des Komponenten Baums in dem nur clientseitig gerendert wird. Während der Entwicklung sollte deswegen die Komponentenstruktur danach ausgerichtet werden, welchen Part der Anwendung der Server und welchen der Client rendern soll.
Zusammenfassung
In diesem Blog wurden die Begriffe Server Side Rendering und React Server Components erläutert. RSCs ermöglichen es React Komponenten auf dem Server zu rendern. Des weiteren wurde die Umsetzung von React Server Komponenten in Next.js betrachtet. Dabei wurde festgestellt, dass Next.js serverseitige sowie clientseitige Komponenten standardmäßig unterstützt. Somit vereint es die Vorteile aus beiden Welten. Sobald umfangreiche clientseitige Operationen bei einer Komponente notwendig sind, lohnt es sich, clientseitige Komponenten zu verwenden. Für die Komponenten, die initial nur einmal Daten laden müssen und keine weiteren Client-Interaktionen benötigen, bieten sich Server-Komponenten an. Dadurch kann die initiale Ladegeschwindigkeit der Anwendung und die Sichtbarkeit in Suchmaschinen verbessert werden.

