React ist ein Framework, welches zum Erstellen von Benutzeroberflächen dient. Die Architektur besteht aus Komponenten, welche als Basis für einen modularen und leicht zu verstehenden sowie wieder verwendbaren Frontendcode dient. Gerade in der SharePoint Online Entwicklung bietet es sich an, React als Framework für die Entwicklung von Client-Side Webparts zu verwenden, da es einige Vorteile mit sich bringt:
1. Komponentenarchitektur
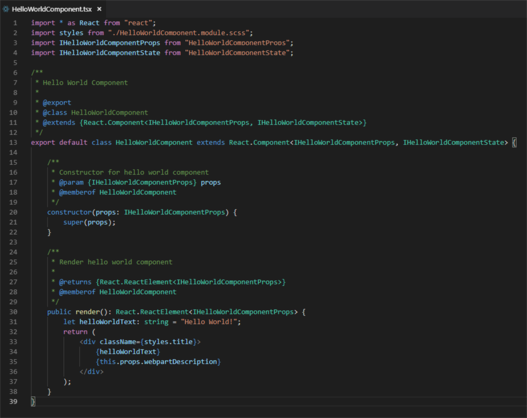
Komponenten sind der zentrale Baustein von React. Jede Komponente hat eine render()-Funktion, welche die DOM-Elemente zurück liefert, sodass diese anschließend gerendert werden können. Durch die Verwendung von JSX-Elementen wird ermöglicht, innerhalb der render()-Methode HTML zu schreiben. Das HTML kann allerdings auch außerhalb der Methode in Variablen gespeichert und anschließend in der render()-Methode durch geschweifte Klammern aufgerufen werden. Es gibt fertige Komponenten, welche eingebunden werden können (z.B. Buttons, Spinner) oder aber auch die Möglichkeit, eigene Komponenten zu erstellen. Der einfachste Aufbau einer Komponente mit Konstruktor, welche in dem Fall in Typescript geschrieben wurde, sieht wie folgt aus.

Diese Komponente erhält Properties, welche dieser beim Aufruf übergeben werden. Diese Properties sind read-only und können nun durch Aufruf in geschweiften Klammern gerendert werden. Es können aber auch, wie hier zu sehen ist, Variablen aufgerufen werden.
Die Komponentenarchitektur bietet folgende Vorteile:
Übersichtlichkeit
Durch das Auslagern einzelner Elemente (z.B. Suchfelder, Buttons, Fehlermeldungen) bleibt der Code in der Hauptkomponente übersichtlicher. Funktionalitäten für kleinere Bausteine eines Webparts können in eine eigene Komponente ausgelagert und von dort aus gerendert werden.
Wiederverwendbarkeit einzelner Komponenten
Eine selbst erstellte Komponente kann innerhalb des Projekts an jeder beliebigen Stelle wiederverwendet werden. Somit spart man sich nicht nur einige Zeilen Code, welche immer wieder kopiert/neu geschrieben werden müssten, sondern stellt auch sicher, dass ähnliche Elemente (z.B. Dialogfenster, welche sich nur vom Inhalt unterscheiden) auch dasselbe Aussehen und Verhalten haben.
2. Virtueller DOM
Das ständige Ändern des DOM-Objektes führt oftmals zu Performance-Problemen, vor allem wenn an vielen verschiedenen Stellen Änderungen vorgenommen werden müssen oder, um dies zu vermeiden, gleich der ganze DOM ausgetauscht wird. Durch die Nutzung eines virtuellen DOM-Objektes durch React werden diese Probleme jedoch bei Seite geschafft. Die render()-Funktionen passen hierbei nicht den tatsächlichen DOM an, sondern erstellen eine Repräsentation des DOMs. Somit kann diese mit einer früheren Version des DOMs verglichen werden, um minimale Änderungen zu bestimmen, die auf dem echten DOM vorgenommen werden müssen.
3. Komponenten-Lifecycle
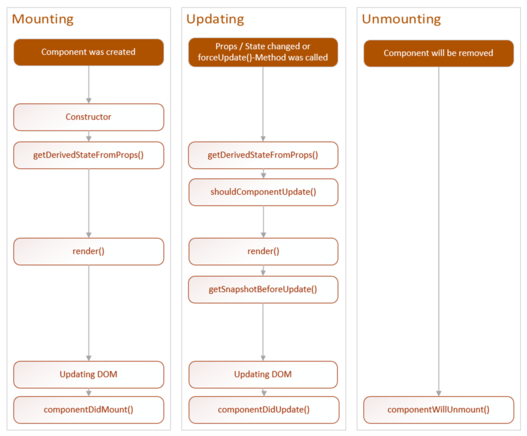
Jede React-Komponente hat ihren eigenen Lifecycle. Dieser lässt sich wie folgt Darstellen:

Wie in der Abbildung zu sehen ist, wird bei Erstellung der Komponente (Mounting-Phase) der Konstruktor erstellt, die Properties werden zur Verfügung gestellt und es wird gerendert. Anschließend wird die zur Verfügung stehende Methode „componentDidMount()“ ausgeführt, welche vom Entwickler selbst implementiert werden kann. Sie eignet sich sehr gut, um Daten anzufragen, da die render()-Methode nicht unterbrochen wird, die Daten dennoch zum frühestmöglichen Zeitpunkt geladen werden. Ändern sich Properties oder der State der Komponente beginnt die Updating-Phase, welche ähnlich zur Mounting-Phase abläuft. Allerdings wird der Konstruktor nicht erneut ausgeführt, stattdessen stehen jedoch Methoden zur Verfügung, welche entscheiden lassen, ob die Updating-Phase überhaupt weiter ausgeführt oder abgebrochen werden soll. Zudem gibt es die Möglichkeit, einen Snapshot der alten Version zu erstellen. In der Unmounting-Phase gibt es die Möglichkeit vor dem Schließen der Komponente in der „componentWillUnmount()“-Methode letzte Schritte zu implementieren. Durch die zur Verfügung stehenden Methoden erhält der Benutzer zu jeder Phase die Möglichkeit, in diese einzugreifen und den Lifecycle zu beeinflussen. Er kann entscheiden, was passiert sobald die Komponente existiert („componentDidMount()“), sich Properties oder der State ändern („shouldComponentUpdate()“/„componentDidUpdate()“) oder die Komponente geschlossen (“componentWillUnmount()”) wird.
4. Unterstützung von Yeoman zur Erstellung von Webparts
Mithilfe von Visual Studio Code, Node.js, Gulp und Yeoman lassen sich ganz einfach über die Konsole SharePoint Client-Side Webparts erstellen. Yeoman bietet einen SharePoint-Generator, welcher folgendem Befehl installiert wird:

Mit dem Befehl “yo @microsoft/sharepoint” kann anschließend ein Webpart erstellt werden. Der Entwickler wird nun nach dem Namen der Solution sowie des Webparts gefragt, anschließend kann er auswählen ob er React, Knockout oder kein Framework verwenden möchte. Der SharePoint Generator erstellt nun alle benötigten Dateien sowie einen „Hello World“-Webpart. Somit muss sich der Entwickler hierbei um nichts weiteres kümmern und kann direkt mit der Implementierung seines Webparts beginnen. Zum Testen steht ihm die SharePoint Workbench zur Verfügung.
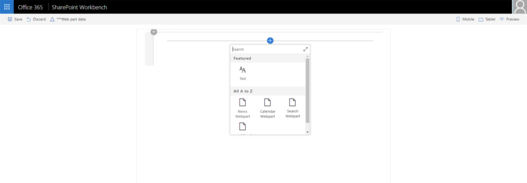
Die SharePoint Workbench ist eine Designoberfläche für Entwickler und bietet eine Vorschau seines Webparts auf einem lokalen Webserver. Durch die Eingabe folgender Befehle öffnet sich im Browser die lokale Workbench:

Hier können nun die im Projekt erstellten Webparts zur Seite hinzugefügt und getestet werden. Somit muss der Entwickler die Solution nicht direkt in SharePoint deployen, sondern kann erstmal lokal testen. Auch wenn man als Entwickler stets unter realistischen Bedingungen in SharePoint selbst testen sollte, ist es manchmal ganz nützlich, diese lokale Test-Seite zur Verfügung zu haben. Im Folgenden gibt es ein Beispiel für eine Workbench:

Fazit:
React erleichtert einem nicht nur die Arbeit während der Entwicklung von SharePoint Client-Side Webparts, sondern hilft dabei, sauberen und leicht wartbaren Code zu schreiben.
Quellen:
https://reactjs.de/artikel/react-tutorial-deutsch/
https://docs.microsoft.com/de-de/sharepoint/dev/spfx/web-parts/get-started/build-a-hello-world-web-part
https://www.google.de/search?q=react+lifecycle&safe=active&rlz=1C1CHBF_deDE806DE806&tbm=isch&source=iu&ictx=1&fir=oYk_iq7JSEJ5iM%253A%252CQ6JFIsD-oYVm-M%252C_&usg=AI4_-kTVxStAuHI2U6_xULCr9YrWk2o7g&sa=X&ved=2ahUKEwiykISLtsTeAhXGDSwKHd2qDjcQ9QEwAnoECAQQBA#imgrc=oYk_iq7JSEJ5iM:
Erfahren Sie mehr

Spaltenformatierung in SharePoint: Column formatting vs. JS

Nutzung der SharePoint REST API mit Microsoft Flow

Struktureller Aufbau eines Angular Modules

Migration IBM Lotus Notes zu Microsoft SharePoint

Teams Extensions – Erstellen von Erweiterungen für Teams

Produktiver lernen mit SharePoint

Tipps und Tricks mit Entity Framework

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

SharePoint und Informationsarchitektur – worauf kommt es an?

Farben zur Optimierung des SharePoint-Kalender

Multi Factor Authentication (Azure und SharePoint)

Drei Tipps für mehr SharePoint-Begeisterung

Unsere Intranetangebote auf SharePoint Basis

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

GraphQL – Die Alternative zu REST

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Storengy: Intranet-Relaunch auf Basis von SharePoint

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Die Bedeutung einer Governance

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Corporate News – Das zentrale Medium interner Kommunikation

Ledvance: Effiziente Steuerung von SharePoint-Migrationen

Business Productivity Framework

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Handlebars.js – Semantische Template Library

Xamarin – plattformübergreifende App-Entwicklung

Testen von Angular Anwendungen mit Cypress

CQRS in ASP.Net MVC mit Entity Framework

Intranet mit Office 365

Migration von Confluence zu SharePoint

Digitaler Wandel in der Öffentliche Verwaltung

DT Swiss: Microsoft 365 – So geht modernes Intranet

Tipps & Tools für eine erfolgreiche interne Kommunikation

Wer benötigt ein Intranet?

SharePoint On-Prem Migration

tremco illbruck: Vertriebsautomatisierung über SharePoint

SharePoint Online proaktive Services

Heidelberger Druckmaschinen AG: SharePoint-Kollaboration

LAG Hamm: SharePoint-Integration für Gerichtssoftware

Haribo: Zeitgemäße Kommunikation über SharePoint-Intranet

Migration von HCL Connections zu MS Teams und SharePoint

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

Deutsche Post DHL Group: SharePoint-Dokumentenmanagement

Unser Intranetangebot CUSTOM

R+V Versicherung: Automatisierte QM-Audits mit SharePoint

Siemens AG: SharePoint statt Excel bei komplexen Formularen

Mit Fullstack Development alles aus einer Hand

Microsoft 365 Content Hub

Application Development für Individualsoftware

Eine Frage des Frameworks

First Tuesday am 12.12.2023

First Tuesday am 18.01.2024

First Tuesday am 05.03.2024

Meet CLOUDPILOTS @ Hannover Messe

X-INTEGRATE auf der IBM THINK 2019

Kostenloses Webinar Freshworks Freddy AI am 22. Oktober 2024

First Tuesday am 16.04.2024

Wir sind 2024 Google Cloud Sales Partner of the Year - Alps!

First Tuesday am 04.06.2024

Google Cloud Summit Germany - wir sind dabei!

First Tuesday am 03.09.2024

First Tuesday am 02.07.2024

CLOUDPILOTS mit Google Cloud @ SCCON 2024

First Tuesday am 08.10.2024

First Tuesday am 05.11.2024

First Tuesday am 04.02.2025

First Tuesday am 10.12.2024

Solana: Weltweit verfügbares Intranet in unter zwei Monaten

FIVE: Prozess-Automation auch für KMUs

Unternehmenseigene Videoportale in Microsoft 365

Angebot: Microsoft 365 Content Hub

SIGA: Mehrsprachige Zusammenarbeit per Microsoft 365

DEVK: Meta-Suche über alle Ablagesysteme

Grünenthal: Mit Nintex agilen Prozessanforderungen begegnen

Caritasverband Köln: Lösung Qualitätsmanagement-Dokumente

Prozessdigitalisierung

Knowledge Management erfolgreich aufbauen

Adolf Würth GmbH & Co. KG: Personalisierbares Intranet

Tecan: ein Kommunikationskanal für alle

Unser Intranetangebot ADVANCED

Unser Intranetangebot CORE

Wie Viva Topics Wissen zugänglich macht

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden

Die Awareness kommt mit dem ersten Cyberangriff

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog



