Datum
15.10.2019
Dieser Beitrag wurde verfasst von:
Was ist GraphQL?
GraphQL ist eine Abfragesprache für APIs zur Ausführung von Abfragen mit Hilfe eines für die Daten definierten Typensystems. GraphQL ist nicht an eine bestimmte Datenbank gebunden (https://graphql.org/learn/)
GraphQL vs. REST
GraphQL bietet die Möglichkeit, Daten über HTTP zu senden. Jede Anfrage in GraphQL ist eine POST-Anfrage. Der Body enthält die Abfrage für den Server, welcher die Abfrage auflöst. Um Daten zu erhalten, wird eine Query gesendet. Wenn man Daten erstellen, ändern oder löschen möchte, wird eine Mutation gesendet.
GraphQL ist eine flexible Abfragesprache für APIs. Es ermöglicht Entwicklern, genau die Daten zu erhalten, die sie benötigen.
Vor- und Nachteile von GraphQL
Pro:
- Schnelle Prototypenentwicklung
- API-Erweiterung ohne Versionierung
- Autogenerierte API-Dokumentation mit GraphiQL
- Es werden immer die Daten geholt, die benötigt werden
- Loose coupling zwischen Server und Client
Contra:
- Keine simple Caching-Strategie
- Overkill für kleine Anwendungen
- File-Upload nicht möglich
- Komplex beim Einstieg
- Performanceprobleme bei tief verschachtelten Abfragen
GraphQL 101
In dieser kleinen Blog-Serie schauen wir uns einfache Queries und Mutations an. Wir haben eine kleine Testanwendung mit Adressen und Benutzern, diese stehen in einer 1-zu-1 Beziehung zueinander. Die Anwendung wurde mit folgender Technologie umgesetzt:
- .NET Core 2.2
- Entity Framework Core
- GraphQL for .NET (https://graphql-dotnet.github.io/)
- GraphiQL (https://github.com/graphql/graphiql)
- Angular
Query
Die einfachste Art eine Query zu beschreiben ist es, diese mit einem GET-Request à la REST zu vergleichen.

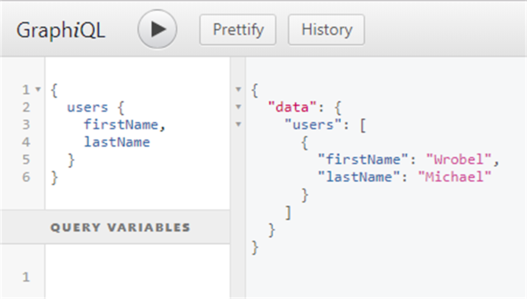
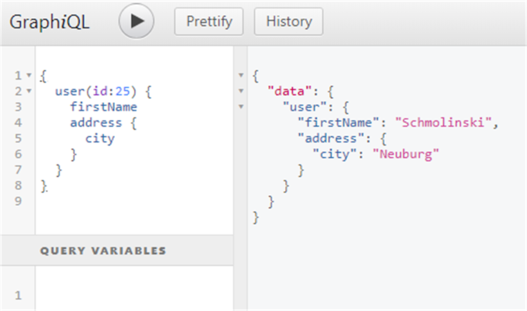
Mit dieser einfachen Query wird ein User mit den Eigenschaften firstName und lastName geladen. Hier sieht man bereits den Vorteil von GraphQL, dass das Ergebnis den gleichen Aufbau aufweist wie die Abfrage. Außerdem haben wir nur die Daten erhalten, die wir auch abgefragt haben.

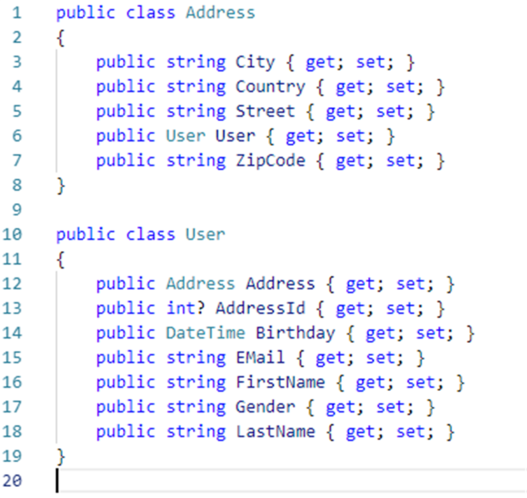
Die Entität User hat mehr Eigenschaften als nur firstName und lastName:

In Abbildung 3 haben wir ein Beispiel einer Query mit einem Argument.
user(id:25)
- user = Name der Query
- id = Name des Arguments
- 25 = Wert des Arguments
In GraphQL spricht man nicht von Parametern, sondern von Argumenten.
Außerdem zeigt dieses Beispiel die verschachtelte Abfrage der Address-Eigenschaften.
Mutation
Eine Mutation ist eine Unterart der Query. Damit werden, wie der Name schon vermuten lässt, Daten erstellt, geändert oder gelöscht.

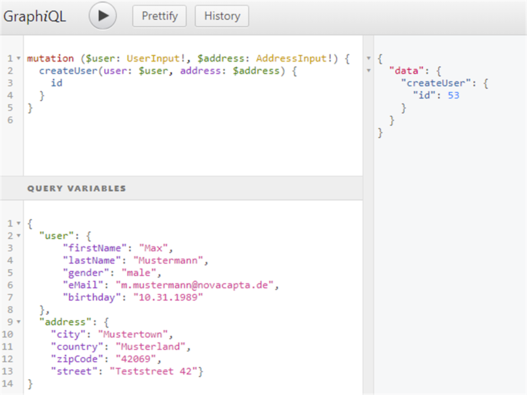
In diesem Beispiel können wir eine weitere Eigenschaft von GraphQL Queries sehen: query variables. Darin werden komplexe Objekte eingetragen; in unserem Beispiel ein User und eine Address.
Jede Mutation beginnt mit dem Wort mutation,um diese Query als eine Mutation zu erkennen. Der Inhalt in der Klammer definiert Variablen und den entsprechenden Datentypen dazu. In unserem Beispiel entspricht die Variable $user einem UserInput.

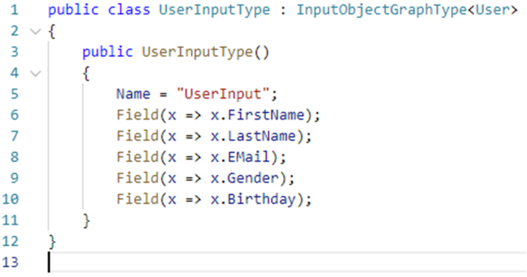
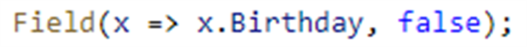
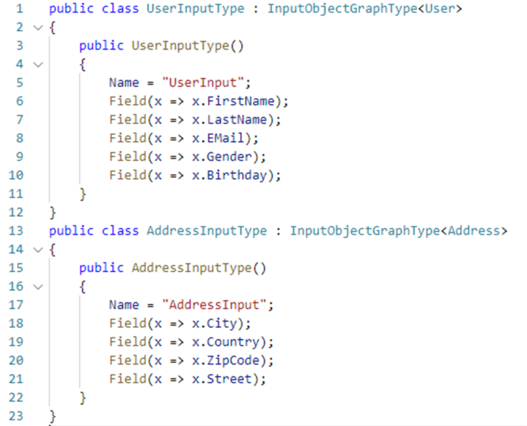
Unsere UserInputType Klasse erbt von InputObjectGraphType<T> wobei T in unserem Beispiel die Entität User ist. Der Name entspricht dem Namen in Abbildung 4. Standardmäßig akzeptieren die Felder keine NULL-Werte. Mit einem false als zweiten Parameter, akzeptieren die Felder auch ein NULL als Wert.

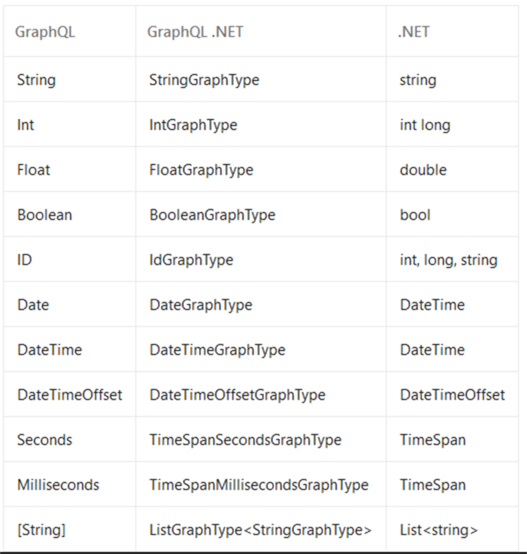
Datentypen in GraphQL, GraphQL for .NET und .NET
Ein GraphQL-Objekttyp hat einen Namen und Felder, aber irgendwann müssen diese Felder in konkrete Daten umgewandelt werden. An dieser Stelle kommen die skalaren Typen ins Spiel.
In der Abbildung 7 sieht man die Typen, die von der GraphQL Specificiation bereitgestellt werden. Außerdem können wie im UserTypeInput-Beispiel eigene Typen erstellt werden.

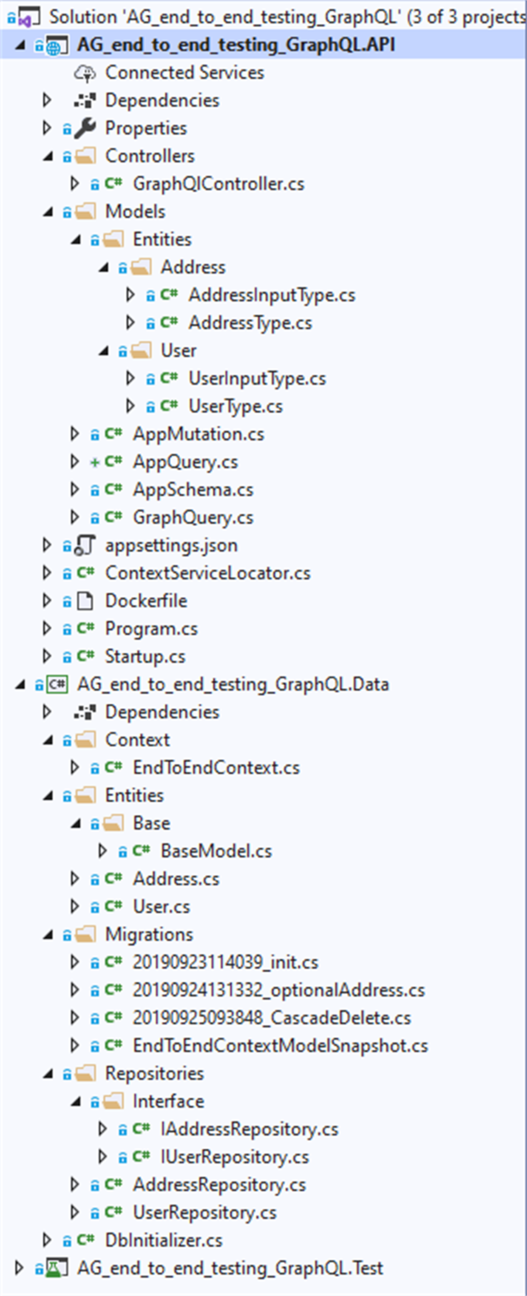
Backend Struktur
Das Beispielprojekt ist in zwei Projekte aufgeteilt (das Testprojekt wird ignoriert). Das Data-Projekt enthält die Logik zum Lesen und Schreiben von Daten in die Datenbank mit Entity Framework. Das API-Projekt beinhaltet die interessante GraphQL-Logik. Aus Gründen der Einfachheit werden wir auch das Data-Projekt ignorieren.

Wir legen den Fokus auf folgende Klassen:
- GraphQuery
- AppSchema
- AppQuery
- AppMutation
- UserType und AddressType
- UserInputType und AddressInputType
- ContextServiceLocator
- GraphQlController
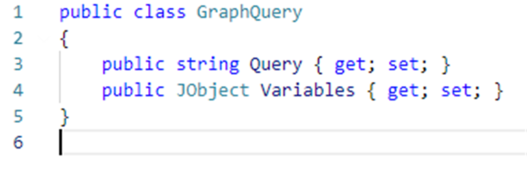
GraphQuery.cs
Die GraphQuery Klasse beinhaltet die Definition, welche Eigenschaften eine Query haben kann.

In unserem Beispiel hat unsere Klasse zwei Eigenschaften:
- Query – die Query selbst
- Variables – die Variablen, die mit der Query mitgesendet werden
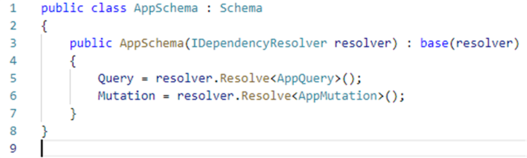
AppSchema
Das AppSchema beschreibt die möglichen Queries und Mutations. Außerdem löst der IDependencyResolver, eine Komponente der GraphQL for .NET Library, die Abhängigkeiten auf.

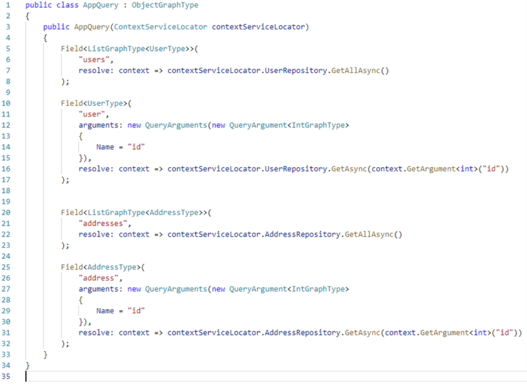
AppQuery
Diese Klasse enthält die Definitionen darüber, wie die Daten abgefragt werden können. Eine GraphQL Query wird als Field bezeichnet. Jedes Field ist einem Typen zugeordnet und hat folgende Parameter:
- name : String – der Name der Query
- arguments : QueryArguments – Liste mit Argumenten vom Typ QueryArgument<T>, wobei T ein ObjectGraphType ist
- resolve : ResolveContextField – hier wird definiert, was getan werden muss, um die Daten zu bekommen. Außerdem muss hier ein dem Field entsprechender Rückgabewert definiert werden

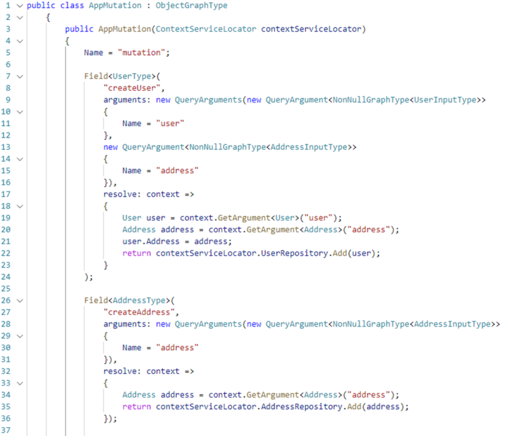
AppMutation
Eine Mutation ist genauso aufgebaut wie eine Query, mit der Ausnahme, dass die Eigenschaft Name gesetzt werden muss.

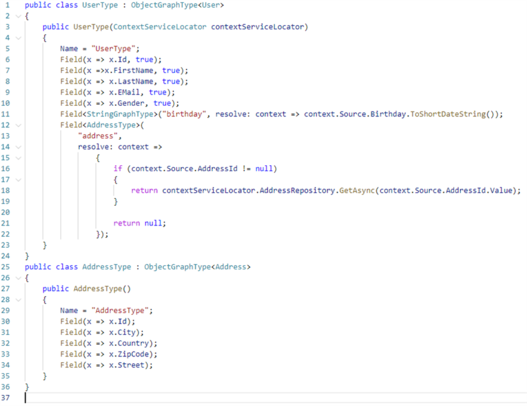
UserType und AddressType
Diese Klassen erben von der Klasse ObjectGraphType. Dadurch können Objekte dieser Klasse in Feldern von Queries und Mutations vorkommen. In unserem Beispiel erben wir von einer konkreteren Klasse, und zwar ObjectGraphType<T>, wobei T einmal User und einmal Address ist. Dadurch können wir die Field-Eigenschaft einfacher mit den Eigenschaften der entsprechenden Entität zusammenführen. Standardmäßig werden hier keine NULL-Werte erlaubt. Mit dem optionalen Parameter true als zweiten Übergabeparameter kann man dennoch NULL-Werte zulassen. Durch einen Namen kann der Type einfacher in der GUI von GraphiQL erkannt werden.

UserInputType und AddressInputType
Um Mutations mit ganzen Objekten zu erstellen, werden InputTypes benötigt. Die Klassen der InputTypes erben von InputObjectGraphType<T>. Auch hier kann T wieder einer Entität entsprechen, um die Eigenschaften einfacher zu definieren.

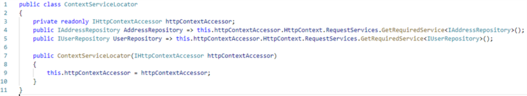
ContextServiceLocator
Diese praktische Klasse dient als Hilfe für unsere AppQuery und AppMutation-Klasse, um die entsprechenden Repositories zu laden.

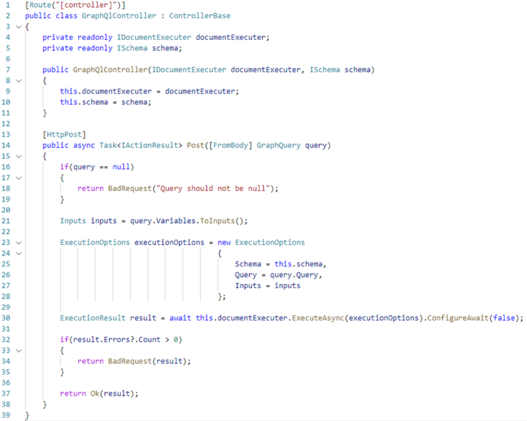
GraphQlController
Für eine GraphQL Anwendung wird nur ein Controller benötigt. Das heißt natürlich nicht, dass man nicht mehrere Controller verwenden darf. Bei mehreren AppSchema Klassen kann es sehr nützlich sein, auch mehrere Controller zu haben. Durch constructor dependency injection wird das AppSchema und die Komponente IDocumentExecuter bereitgestellt. Der IDocumentExecuter ruft die entsprechende Query oder Mutation auf.

Fazit
GraphQL ist der Traum jedes Frontend-Entwicklers. Keine Daten fehlen in der Anfrage und es werden auch nicht zu viele gesendet. Leider wird in diesem Beispiel das sogenannte “under/overfetching”-Problem nach hinten verschoben, zwischen Backend und Datenbank, da Entity Framework alle Eigenschaften mit lädt. Das Gerüst zu bauen – mit allen Queries und Mutations – kann durchaus mehr Zeit in Anspruch nehmen, als vielleicht zuerst erwartet. Wenn diese initiale Arbeit aber erstmal geleistet worden ist, ist es sehr effizient an einer GraphQL Anwendung zu arbeiten. Wenn am Datenmodel nicht mehr gearbeitet wird, kann jeder Frontend-Entwickler sich die Daten so holen, wie es für seine Plattform am besten ist.

SharePoint und Informationsarchitektur – worauf kommt es an?

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

Farben zur Optimierung des SharePoint-Kalender

Multi Factor Authentication (Azure und SharePoint)

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Change Management in IT-Projekten

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

CQRS in ASP.Net MVC mit Entity Framework

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Migration IBM Lotus Notes zu Microsoft SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Produktiver lernen mit SharePoint

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Was kann der neue Office 365 Planner – und was kann er nicht

Xamarin – plattformübergreifende App-Entwicklung

Braucht man wirklich jQuery?

Was ist Application Lifecycle Management (ALM)?

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Handlebars.js – Semantische Template Library

Der wiederholte Bereich in Nintex Forms

Grundlagen der Datenmodellierung

Angular 5 Custom Filter in Angular Material Data-Table

Struktureller Aufbau eines Angular Modules

Spaltenformatierung in SharePoint: Column formatting vs. JS

Angular Route-Guards

Nutzung der SharePoint REST API mit Microsoft Flow

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Grundlagen der Gestaltung

SharePoint Framework Client-Side Webparts mit React

Tipps und Tricks mit Entity Framework

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Teams Extensions – Erstellen von Erweiterungen für Teams

Die Bedeutung einer Governance

Drei Tipps für mehr SharePoint-Begeisterung

GraphQL – Die Alternative zu REST

Anhänge nach Datentyp in PowerApps einschränken

Testen von Angular Anwendungen mit Cypress

PDF-Konverter in Power Automate

Umfragen in Teams mit Microsoft Forms

Microsoft Teams: mehr als Videotelefonie und Chat

Was Sie beim nächsten IT-Projekt beachten sollten

Ohne Programmierkenntnisse zum Entwickler werden