Datum
30.10.2019
Dieser Beitrag wurde verfasst von:
In diesem Blogbeitrag möchte ich euch das vollautomatisierte Testen von Angular Anwendungen mit Cypress vorstellen.
Was ist Cypress?
Cypress ist ein End-to-End Testing Framework, mit dem man einfache Tests erstellen kann, die in Echtzeit ausgeführt werden. Mit Cypress kann man auch Snapshots von den einzelnen Schritten während der Testausführung sehen. Tests können schnell erstellt werden, ohne dass bestimmte Server oder Driver benötigt werden.
Der große Vorteil von Cypress ist, dass man nicht alles separat installieren muss, sondern ein vollständiges Framework nutzen kann. Ansonsten würde man erst ein Framework benötigen, wie z.B. Jasmine oder Karma, dann Selenium installieren, einen Selenium Wrapper und zusätzliche Bibliotheken hinzufügen müssen.
Demo-Anwendung
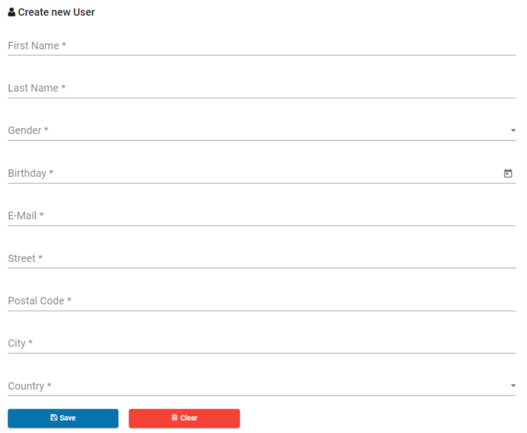
Für ein Kundenprojekt haben wir eine Demoanwendung in Angular geschrieben, um das End-to-End Testing mit Cypress zu demonstrieren. Die Anwendung besteht aus einem Eingabeformular, mit dem man einen neuen User anlegen kann, einer Liste, in der bisher erstellte User angezeigt und auch wieder gelöscht werden können und Dialogen mit Informationen über die Anwendung.
Das Eingabeformular wurde mit Angular Material erstellt und enthält verschiedene Pflichtfelder. Wenn die Felder ausgefüllt wurden, kann man den neuen User speichern und es erscheint eine grüne Toastr-Nachricht. Ansonsten wird eine Fehlermeldung angezeigt, dass nicht alle Felder ausgefüllt wurden. Über den Clear-Button können die Formular-Einträge wieder gelöscht werden.

Verwenden von Cypress
Um das Eingabeformular zu testen, werden Cypress-Tests geschrieben, die Eingaben simulieren. Um Cypress verwenden zu können, muss man es zunächst über das folgende Angular CLI Kommando installieren: npm install cypress --save-dev
Cypress wird dadurch lokal als Dev-Dependency installiert. Wie jedes andere npm package wird Cypress dem node_modules Ordner hinzugefügt.
Cypress End-to-End Testing
Es gibt zwei Modi, Cypress zu verwenden: über die GUI im Browser und im Headless mode.
Um Cypress im Browser auszuführen, braucht man in Visual Studio Code zwei Terminals: In dem einen muss der Browser laufen und in dem anderen laufen die Cypress Tests.
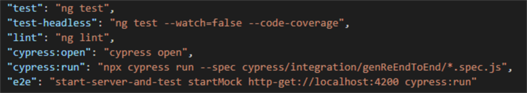
Die Befehle zum Starten der Tests im Headless mode oder in der GUI kann man auch in der package.json definieren und zusätzliche Parameter angeben:

Der Befehl npm e2e startet die Anwendung z.B. in der Mock-Umgebung, damit die Daten nicht in die tatsächliche Datenbank geschrieben werden, sondern nur im Local Storage gespeichert werden.
Um die Cypress Tests in der GUI auszuführen, nimmt man den Befehl npm cypress:open und um die Tests im Headless mode zu starten, den Befehl npm cypress:run.
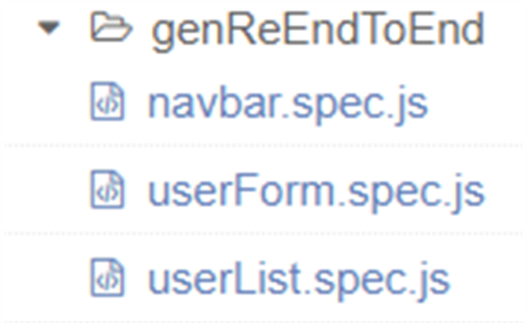
Im Beispiel werden alle Tests ausgeführt, die sich in dem Ordner befinden (*.spec.js).
Schreiben eines Cypress-Tests
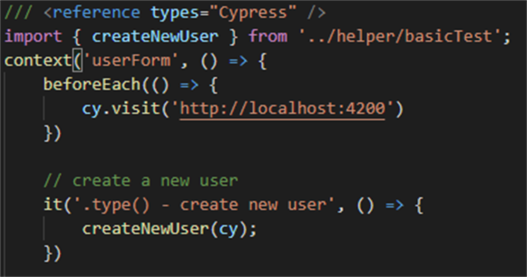
Dieser Test überprüft die Funktionalität des Eingabeformulars. Bevor die Tests ausgeführt werden, muss zu der Localhost-Seite navigiert werden:

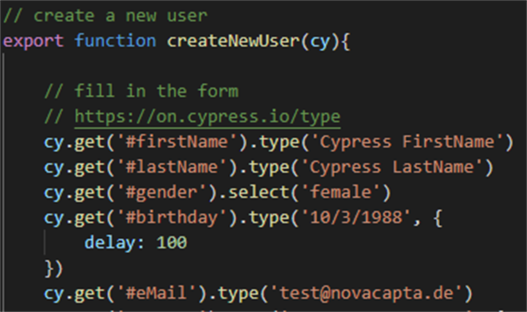
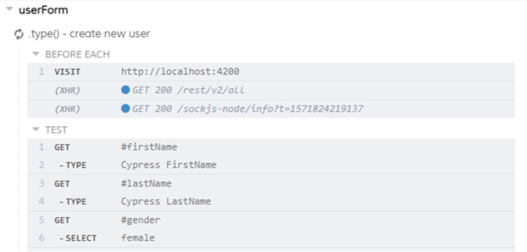
Da es in diversen Tests erforderlich ist, einen neuen User zu erstellen, wurde dafür eine eigene Funktion erstellt: createNewUser(cy). In der Funktion createNewUser(cy) werden die Felder automatisiert mit Testdaten ausgefüllt:

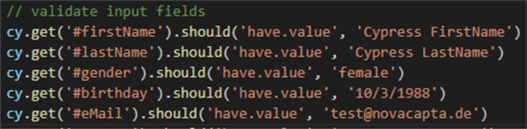
Anschließend wird validiert, ob die eingegebenen Werte korrekt sind:

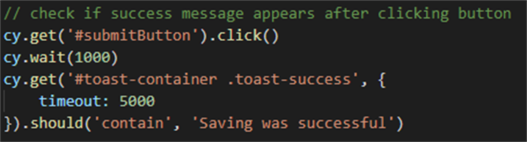
Um den User zu speichern, wird der Klick auf den Submit-Button simuliert:

Cypress e2e Testing in der GUI
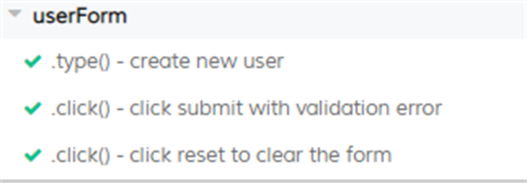
Nach Eingabe des Kommandos npm run cypress:open öffnet sich die Test Suite, in der man verschiedene Tests auswählen kann.


Die Tests werden sequenziell abgearbeitet. Wenn die Tests erfolgreich waren, werden sie grün markiert.

Testen der Eingabefelder in der UserForm
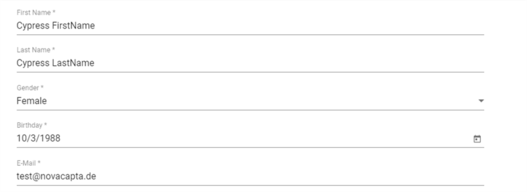
Während des Tests werden die in der Testdatei definierten Beispielwerte automatisch durch die Cypress Test Suite in die Felder eingetragen:

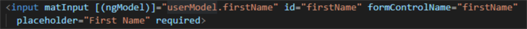
Jedes Feld der UserForm hat eine Id, über die es im Test adressiert werden kann:

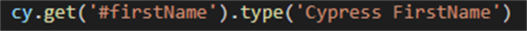
Der Wert "Cypress FirstName" wird in das Feld mit der entsprechenden Id eingegeben.

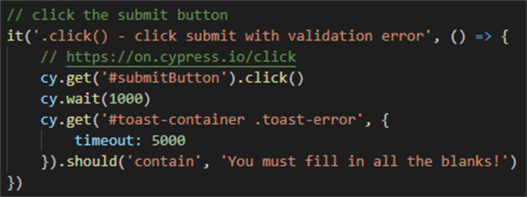
Testen des Submit-Buttons
Um den Submit-Button zu testen, wird ein Klick auf den Submit-Button simuliert. Da nicht jedes Feld im Test ausgefüllt wurde, wird erwartet, dass eine Fehlermeldung erscheint.

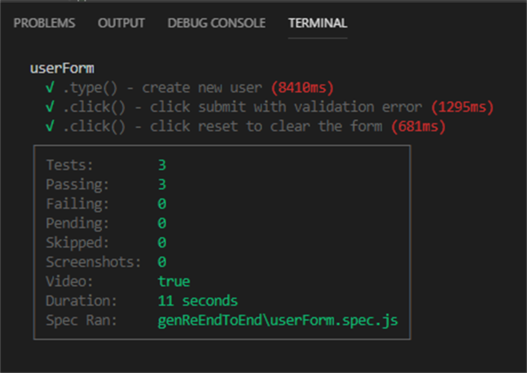
Cypress e2e Testing im Headless Mode
Eine andere Möglichkeit ist, Cypress im Headless mode auszuführen: npm run e2e.
Die Tests werden im integrierten Terminal von Visual Studio Code ausgeführt, statt einen Browser zu öffnen.

Integration in Azure DevOps
Die Cypress Tests können in Azure DevOps integriert werden, indem man sie automatisiert über die Build Pipeline laufen lässt. Nach jedem Merge in Develop wird die Build Pipeline getriggert (Continuous Integration) und führt dann die UI und Unit Tests aus. Die Tests laufen im Headless mode, da in der Pipeline die Browserunterstützung fehlt. Durch die Build Pipeline wird die Anwendung automatisiert gebaut. Notwendige npm packages werden installiert, Linting Regeln werden für das gesamte Projekt überprüft und anschließend werden die Unit Tests ausgeführt, die prüfen, ob die Funktionalität der Komponenten korrekt ist. Mit Hilfe der Cypress e2e Tests wird das User Interface geprüft. In Azure DevOps lassen sich die Ergebnisse der Tests und die Codeabdeckung direkt anzeigen, wenn man die entsprechenden Tasks verwendet.
Fazit
Mit Cypress kann man eine Angular Anwendung auf einfache Weise testen. Die Tests sind schnell erstellt und man spart sich manuelle Eingaben. Es können alle Aktionen simuliert werden, die ein User auf der Seite durchführen würde. Auch fehlerhafte Eingaben oder unerwartetes Verhalten können auf diese Weise automatisiert getestet werden. Es lässt sich zudem gut debuggen, weil jeder Schritt des Tests nachvollzogen und in den Snapshots angesehen werden kann. Zusätzlich kann auch die Performance der Anwendung über Cypress getestet werden.
Erfahren Sie mehr

Struktureller Aufbau eines Angular Modules

Angular Route-Guards

Angular 5 Custom Filter in Angular Material Data-Table

GraphQL – Die Alternative zu REST

DevOps für Prozessoptimierung im Unternehmen | novaCapta

Spaltenformatierung in SharePoint: Column formatting vs. JS

SharePoint Framework Client-Side Webparts mit React

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Teams Extensions – Erstellen von Erweiterungen für Teams

Handlebars.js – Semantische Template Library

Xamarin – plattformübergreifende App-Entwicklung

PDF-Konverter in Power Automate

Migration von HOST-Anwendungen zu AWS: Modernisierung

Tipps und Tricks mit Entity Framework

Multi Factor Authentication (Azure und SharePoint)

Sheriff – Ordnung schaffen in TypeScript-Anwendungen

CQRS in ASP.Net MVC mit Entity Framework

Eine Frage des Frameworks

Digitaler Wandel in der Öffentliche Verwaltung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Siemens AG: SharePoint statt Excel bei komplexen Formularen

Atlassian Fisheye

Grundlagen der Datenmodellierung

Umfragen in Teams mit Microsoft Forms

DevOps? Warum APIOps der nächste logische Schritt ist

Der wiederholte Bereich in Nintex Forms

Mit End-to-End Testing zur einwandfreien Webanwendung

9 Tipps & Tricks für Angular

Nutzung der SharePoint REST API mit Microsoft Flow

DevOps und APIOps in der Praxis: Best Practices

Farben zur Optimierung des SharePoint-Kalender

Apps als Medizinprodukt

Angular 18: Das nächste Kapitel

Atlassian Crucible

Deno – Das müsst ihr über die Laufzeitumgebung wissen

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Die Zukunft datenbankzentrierter IT-Architekturen

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

re.alto: Marktplatz für Energie nutzt Azure und DevOps

Angular Grundlagen

Angular Vertiefung

Angular Grundlagen

Angular Vertiefung

Migration IBM Lotus Notes zu Microsoft SharePoint

Was kann der neue Office 365 Planner – und was kann er nicht

Hurra, hurra - Angular Version 17 ist da!

Microsoft Azure & Azure Cloud

Muster-Straub: Webshop mit SharePoint-Integration

Microsoft Teams für digitale Zusammenarbeit

Dresscode und eBagTag - Schutzkleidung maßgeschneidert

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Working @ novaCapta: Cristinas Insights

Projektionstool für Aktuare

Effiziente DevOps-Teams: Teamschnitte und Kommunikation

Die Bedeutung einer Governance

Anwendungen mit Application Modernization optimieren

First Tuesday am 12.12.2023

SharePoint und Informationsarchitektur – worauf kommt es an?

"DevOps, quo vadis?" – Team Topologien

Was ist Application Lifecycle Management (ALM)?

Anhänge nach Datentyp in PowerApps einschränken

dteq: Webbasiertes Projektmanagement

Grundlagen der Gestaltung

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 1

Produktiver lernen mit SharePoint

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Application Development für Individualsoftware

Fünf Tipps für eine verbesserte Software-Adoption

Microsoft Dynamics Einführung

Die Awareness kommt mit dem ersten Cyberangriff

Spaß & Action: Firmenevent 2023 im Phantasialand

Individuelle Softwareentwicklung und -integration

Apps für Microsoft Teams entwickeln

Business Productivity Framework

Überblick: Was kann Microsoft Dynamics?

CLOUDPILOTS mit Google Cloud @ SCCON 2024

Warum Firmenevents Teil unserer Unternehmenskultur sind

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

Mendix Testautomation

Modern Workplace: Erste Schritte zum modernen Arbeitsplatz

Erfolgsfaktoren Weiterbildung & Entwicklung

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Operationalisierung von Data Science (MLOps)

Insights: Hackathon von „Applications & Data“

Braucht man wirklich jQuery?

Hat Ihr Unternehmen einen Informations-Lebenszyklus?

Was Sie beim nächsten IT-Projekt beachten sollten

Mit Fullstack Development alles aus einer Hand

Wie Viva Learning Lernen im Arbeitsalltag möglich macht

Wir sind 2024 Google Cloud Sales Partner of the Year - Alps!










