Lesezeit: 3 Minuten
Angular 18: Das nächste Kapitel
Angular wird nächste Woche sein neues Release, Angular 18, veröffentlichen. Diese neue Version bringt eine Fülle von Verbesserungen, neuen Features und Leistungssteigerungen mit sich, die Entwicklern helfen, noch leistungsfähigere und benutzerfreundlichere Webanwendungen zu erstellen. Folgende Features hat das Angular-Team entwickelt, um das Framework zu verbessern und auf die Wünsche der Community einzugehen:
Optimierte Leistung durch Zoneless Angular
Eine der herausragendsten Verbesserungen in Angular 18 ist die Optimierung der Leistung. Durch die Einführung von neuen Compiler-Optimierungen und einem verbesserten Change Detection-Algorithmus wurde die Gesamtleistung von Angular-Anwendungen deutlich gesteigert. Dies bedeutet schnellere Ladezeiten, reaktionsschnellere Benutzeroberflächen und eine insgesamt verbesserte Benutzererfahrung.
Zoneless Angular ist eine innovative Weiterentwicklung von Angular, die darauf abzielt, die Abhängigkeit von der Zone.js-Bibliothek zu minimieren oder sogar vollständig zu eliminieren. Normalerweise nutzt Angular die Zone.js-Bibliothek, um asynchrone Vorgänge und die Change Detection zu handhaben. Jedoch kann die Verwendung von Zone.js in bestimmten Fällen zu Leistungsproblemen führen, insbesondere in umfangreichen Anwendungen oder in Umgebungen, die eine besonders reaktionsschnelle Benutzeroberfläche erfordern.
Zoneless Angular zielt darauf ab, diese Leistungsprobleme zu lösen, indem es die Abhängigkeit von Zone.js minimiert oder gänzlich beseitigt. Dies wird durch die Neugestaltung von Angular erreicht, welche native JavaScript-Features wie die MutationObserver API und ECMAScript-Module nutzt, um asynchrone Aufgaben zu managen und die Change Detection durchzuführen. Dadurch wird die Verwendung von Zone.js in vielen Fällen überflüssig gemacht.
Hier sind einige wichtige Punkte und Verbesserungen, die mit Zoneless Angular einhergehen:
Verbesserte Leistung:
Durch die Verringerung oder gar Beseitigung von Zone.js können erhebliche Leistungssteigerungen erzielt werden, vor allem in Bezug auf die Initialisierungszeit und die Reaktionsfähigkeit der Benutzeroberfläche. Dies macht sich besonders in umfangreichen Anwendungen oder in Umgebungen bemerkbar, die eine schnelle Benutzeroberfläche benötigen.
Bessere Isolation:
Durch Zoneless Angular wird die Isolation von Angular-Komponenten und -Services verbessert, da sie nun nicht mehr von der globalen Zone.js-Instanz abhängig sind. Diese Entwicklung trägt dazu bei, potenzielle Konflikte mit anderen Bibliotheken oder Frameworks zu minimieren und die Wartbarkeit des Codes zu optimieren.
Vereinfachte Architektur:
Durch die Beseitigung der Zone.js-Abhängigkeit wird die Architektur von Angular vereinfacht, da weniger Code benötigt wird, um asynchrone Aufgaben zu handhaben und die Change Detection durchzuführen. Dies führt zu einem aufgeräumteren und leichter wartbaren Code.
Bessere Integration mit Webstandards:
Zoneless Angular nutzt native JavaScript-Features wie die MutationObserver API und ECMAScript-Module, um asynchrone Aufgaben zu verwalten. Dadurch wird Angular besser in die bestehenden Webstandards integriert und die Portabilität von Angular-Anwendungen verbessert.
Experimentell und optional:
Es ist zu beachten, dass Zoneless Angular sich noch in der experimentellen Phase befindet und möglicherweise nicht für alle Anwendungsfälle geeignet ist. Es besteht die Möglichkeit, Zoneless Angular experimentell in neuen Projekten zu testen, jedoch wird empfohlen, die Auswirkungen sorgfältig zu evaluieren, insbesondere in Bezug auf die Kompatibilität mit bestehendem Code und Bibliotheken.
Insgesamt verspricht Zoneless Angular eine vielversprechende Zukunft für Angular-Entwickler, indem es die Leistung verbessert, die Architektur vereinfacht und die Integration mit Webstandards verbessert. Es ist ein aufregender Schritt in Richtung eines modernen und reaktionsschnellen Webframeworks.
Verbesserte Bundling-Strategien & Performance Optimierung
Dank der Optimierungen des Ivy Compilers bietet Angular 18 verbesserte Bundling-Strategien, die dazu beitragen, die Größe der JavaScript-Bundles zu verringern. Durch die intelligente Verwaltung von Abhängigkeiten und das Entfernen von ungenutztem Code wird die Ladezeit der Anwendungen weiter optimiert.
Route redirect Erweiterung
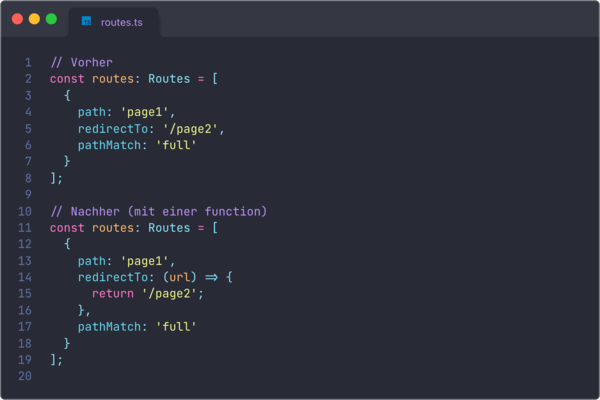
redirectTo
Funktionen können jetzt neben String als Parameter an Route.redirectTo übergeben werden. Diese Erweiterung bietet Entwicklern mehr Flexibilität.

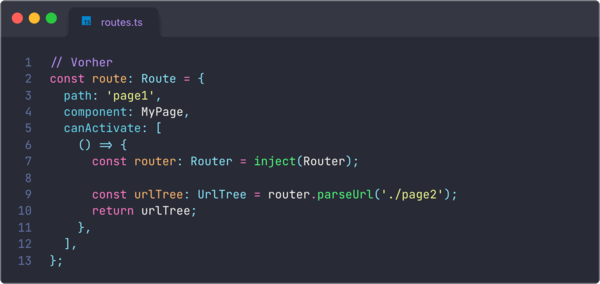
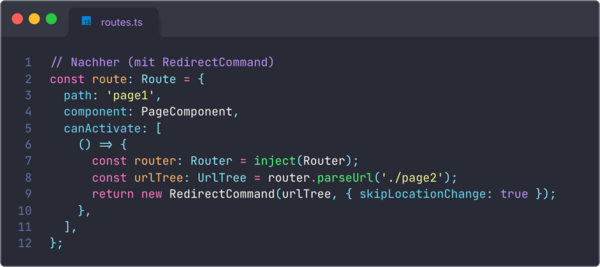
Neue RedirectCommand Klasse
Vor der Einführung der RedirectCommand-Klasse war es zwar möglich, einen Redirect mithilfe von Resolvern und Guards durchzuführen, indem ein urlTree-Objekt verwendet wurde, um eine neue Route darzustellen. Allerdings war es nicht möglich, auf die NavigationsExtras zuzugreifen. Dies führt dazu, dass das Handling komplexer Navigation in Angular durch verbesserte Wartbarkeit und Flexibilität vereinfacht wird.

Folgendes Beispiel zeigt die Verwendung der neuen RedirectCommand-Klasse:

Erweiterungen für ng-template & ng-content
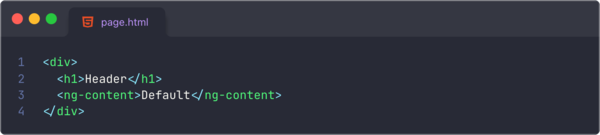
Standardinhalte sind jetzt innerhalb des ng-content Tags zulässig. Diese logische Erweiterung ermöglicht es Entwicklern, Standardinhalte direkt in das Tag selbst einzubinden:

Angular 18 führt möglicherweise Verbesserungen an der ng-template API ein, wodurch sie leistungsfähiger und flexibler wird.
Verbesserungen der Barrierefreiheit
Angular 18 setzt einen klaren Fokus auf die Barrierefreiheit und verbessert die Zugänglichkeit von Angular-Anwendungen für alle Nutzer. Durch die Integration von ARIA-Richtlinien (Accessible Rich Internet Applications) und die Umsetzung von Best Practices zur Barrierefreiheit wird sichergestellt, dass Anwendungen für Nutzer mit unterschiedlichen Einschränkungen besser zugänglich sind.
Neue Werkzeuge für Entwickler in den Angular Dev Tools
Neben den oben genannten Verbesserungen bringt Angular 18 auch eine Reihe neuer Entwicklerwerkzeuge mit sich. Von erweiterten Debugging-Funktionen und Hydration Unterstützung bis hin zu verbesserten Entwickler-Tools bietet Angular 18 eine umfassende Suite von Werkzeugen, die Entwicklern dabei helfen, effizienter zu arbeiten und hochwertige Anwendungen zu erstellen.
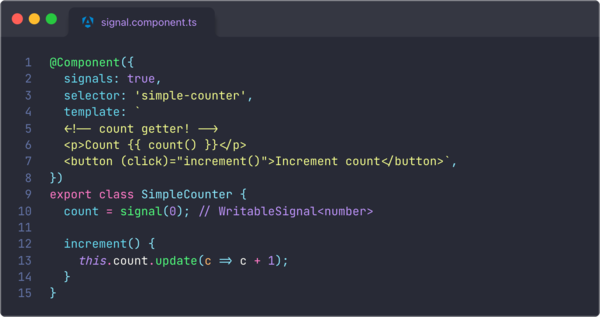
Signal Components
Die Einführung von signalbasierten Komponenten wurde bereits im vorherigen Angular-Release vorgeschlagen und stellt einen weiteren Schritt in Richtung moderner Reaktivität dar. Ob sie Teil des neuen Releases sein werden, ist noch nicht endgültig bestätigt, jedoch würden sie zweifellos eine großartige Erweiterung darstellen. So würde eine signalbasierte Komponente aussehen:

Weitere Updates
Erweiterung der Forms API
Typescript 4.7 Support
Die offizielle Dokumentation zieht um von https://angular.io/ zu https://angular.dev/
Fazit:
Angular 18 stellt einen bedeutenden Meilenstein in der Weiterentwicklung des Frameworks dar und bringt eine Vielzahl von Verbesserungen und neuen Features mit sich, die die Entwicklung von Webanwendungen auf ein neues Level heben. Mit optimierter Leistung, verbesserten Bundling-Strategien, Barrierefreiheitsverbesserungen und neuen Entwicklerwerkzeugen ist Angular 18 eine aufregende Veröffentlichung, auf die Entwickler gespannt sein können. Wir empfehlen allen Angular-Entwicklern, das Upgrade auf Angular 18 durchzuführen, um von den neuesten Funktionen und Verbesserungen zu profitieren.