Datum
22.03.2018
Dieser Beitrag wurde verfasst von:
In diesem Blogbeitrag will ich euch darlegen, wie man einen Custom Filter für das Angular Material Data-Table Modul erstellt. Denn der Standard Filter besteht aus einem Input, dessen eingegebener Wert über alle Spalten der Tabelle filtert. Somit ist es nicht möglich auf eine bestimmte Spalte zu filtern oder mehrer Filter gleichzeitig zu setzten.
In unserem Fall geht es um eine Angular Component, die eine tabellarische Auflistung alle Projekte zeigt. Außerdem soll nach der Spalte “ProjectNumber” und “Aktiv” gefiltert werden können.

Aufbau der Component
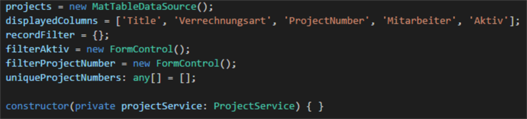
Zuerst benötigen wir einige Properties, wo Filter, Filter-Values und die Daten gespeichert werden. Im Constructor wird der ProjectService eingeschleust, welcher für das Datenhandling zuständig ist.

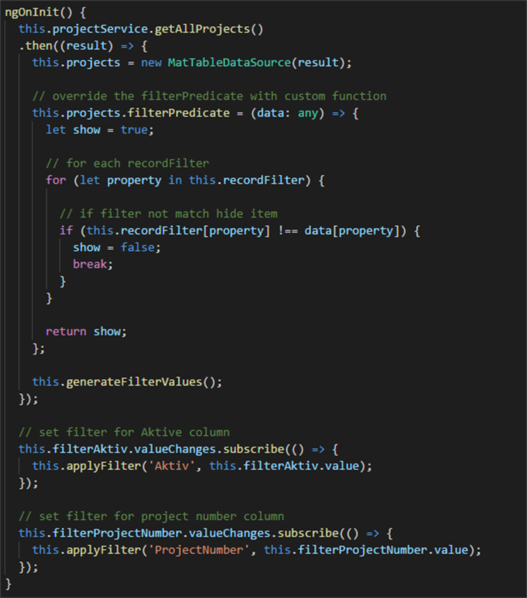
In der ngOnInit-Methode holen wir uns alle Projekte. Sobald diese von unserem Service zurück geliefert worden sind, werden sie als neue MatTableDataSource in die “projects” Property geschrieben.
Nun kann mit der eigentlichen Filterfunktionalität begonnen werden. Die MatTableDataSource bringt die Methode “filterPredicate” mit, welche wir überschreiben um dort unsere eigene Filterlogik zu implementieren.
Wird ein Filter gesetzt, so wird für jedes Item die filterPredicate-Methode aufgerufen. Liefert diese Methode true zurück, dann wird der Datensatz angezeigt. In unserem Fall setzen wir anfangs die Variable “show” auf true und durchlaufen dann alle gesetzten Filter welche in der Property “recordFilter” gespeichert sind. Sollte ein Filter beim Durchlauf nicht übereinstimmen wird abgebrochen und false zurück geliefert. Somit wird das Projekt nicht angezeigt.
Sobald sich an einem Filter das Value ändert, wird die Funktion “applyFilter” mit den entsprechenden Parametern aufgerufen.

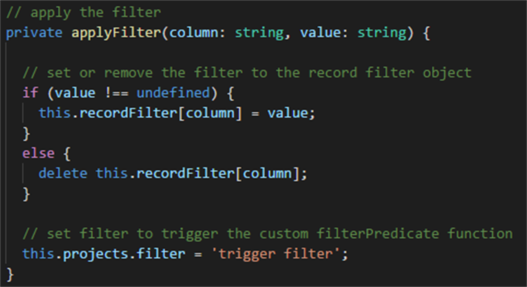
Die “applyFilter” Methode kümmert sich um das setzen oder entfernen des Filters und anschließend um das Auslösen der “filterPredicate” Methode. Dies geschieht indem wir einfach einen beliebi

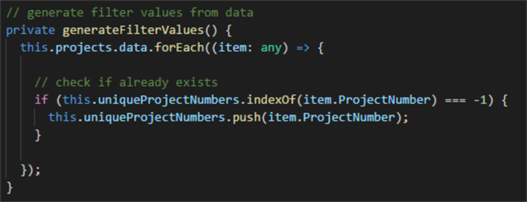
Zu guter Letzt will ich euch natürlich nicht die “generateFilterValues” Methode vorenthalten, welche ebenfalls ausgeführt wird sobald die Daten, von unserem ProjectService, geliefert wurden. Sie kümmert sich darum, dass doppelte Einträge in den Filter-Dropdown´s herausgefiltert werden.

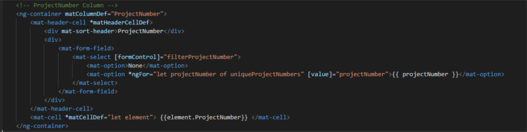
HTML Beispiel für ProjectNumber Spalte:

Erfahren Sie mehr

Struktureller Aufbau eines Angular Modules

Angular Route-Guards

Testen von Angular Anwendungen mit Cypress

Gefilterte Ansicht über Unterschiede in mehreren Spalten

Spaltenformatierung in SharePoint: Column formatting vs. JS

Der wiederholte Bereich in Nintex Forms

CQRS in ASP.Net MVC mit Entity Framework

SharePoint Framework Client-Side Webparts mit React

Zentralisiertes Logging – Simpler Logging-Stack mit Graylog

Grundlagen der Datenmodellierung

Multi Factor Authentication (Azure und SharePoint)

Handlebars.js – Semantische Template Library

Teams Extensions – Erstellen von Erweiterungen für Teams

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 3

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 4

Dateizugriffsrechte verwalten mit Microsoft RMS – Teil 2

Vorgesetzte in Nintex per LDAP-Abfrage ermitteln

Nutzung der SharePoint REST API mit Microsoft Flow

PDF-Konverter in Power Automate

Was kann der neue Office 365 Planner – und was kann er nicht

Tipps und Tricks mit Entity Framework

GraphQL – Die Alternative zu REST

Umfragen in Teams mit Microsoft Forms

Siemens AG: SharePoint statt Excel bei komplexen Formularen

Farben zur Optimierung des SharePoint-Kalender

Xamarin – plattformübergreifende App-Entwicklung

Migration IBM Lotus Notes zu Microsoft SharePoint

Ich bin im Flow! – Eine Übersicht zu Microsoft Flow

Warum ist Inline-CSS und JavaScript-Code so schlecht?

Insights: Hackathon von „Applications & Data“

Angular Grundlagen

Angular Vertiefung

Angular Grundlagen

Angular Vertiefung

SharePoint und Informationsarchitektur – worauf kommt es an?

Muster-Straub: Webshop mit SharePoint-Integration

Siemens AG: Steuerung von Zulassungsverfahren per SharePoint

Die Bedeutung einer Governance

Warum Firmenevents Teil unserer Unternehmenskultur sind

Spaß & Action: Firmenevent 2023 im Phantasialand

Qualitätsmanagement - Dokumentation verwalten mit SharePoint

novaMove: Unsere Schritt- & Bewegungschallenge

Hurra, hurra - Angular Version 17 ist da!

Braucht man wirklich jQuery?

Erfolgsfaktoren Weiterbildung & Entwicklung

novaCapta Firmenevent 2024: Abenteuer verbindet!

Unser Intranetangebot CUSTOM

Wie Viva Learning Lernen im Arbeitsalltag möglich macht

Jupyter Notebooks und ETL Prozesse

Angular 18: Das nächste Kapitel

Jira Essentials with Agile Mindset (Data Center)

Warum & wie wir Führungsleitlinien entwickelt haben

Viva Engage: Unternehmenseigenes Social Network aufbauen

Copilot Studio: Was kann das KI-Tool?

Krombacher & novaCapta stoßen weitere Zusammenarbeit an

DynamoDB starten: Einblicke in AWS Key-Value Datenbank 2

Working @ novaCapta: Moniques Insights

Modern Workplace: Erste Schritte zum modernen Arbeitsplatz

Das Einmaleins zum Aufbau eines Intranets

Internen Traffic mit IPv6 Adressen ausschließen

Tipps & Tools für eine erfolgreiche interne Kommunikation

Überblick: Was kann Microsoft Dynamics?

Die Zukunft datenbankzentrierter IT-Architekturen

Ohne Digital Workplace keine digitale Transformation

Weihnachts GmbH: Von „Ancient Magic“ zu Dynamics 365

Android-Registrierung in Microsoft Intune

Arbeitsgewohnheiten analysieren mit Viva Insights

Insights: Innovation Days bei der novaCapta

Jira Essentials with Agile Mindset (Data Center)

Jira Essentials with Agile Mindset (Data Center)

Jira Essentials with Agile Mindset (Data Center)

Jira Essentials with Agile Mindset (Data Center)

Jira Essentials with Agile Mindset (Data Center)

Data Management

Gastbeitrag der novaCapta in der Computerworld Schweiz

Wie Viva Topics Wissen zugänglich macht

Grundlagen der Gestaltung

Was ist Application Lifecycle Management (ALM)?

Fünf Tipps für mehr SharePoint-Adoption in Unternehmen

Produktiver lernen mit SharePoint

Fünf Tipps für eine verbesserte Software-Adoption

Drei Tipps für mehr SharePoint-Begeisterung

Change Management in IT-Projekten

Corporate News – Das zentrale Medium interner Kommunikation

SharePoint vs. TYPO3 – Sechs Gründe für SharePoint-Intranet

Hat Ihr Unternehmen einen Informations-Lebenszyklus?







