

Shopware 6, autoskalierbar und performant mit Kubernetes.
In diesem Artikel stellen wir euch vor, wie Shopware 6 in Kubernetes betrieben werden kann und warum dies sinnvoll ist. Wir zeigen euch Codeauszüge und eine kurze Anleitung mit Tipps und Tricks.
Warum sollte überhaupt Shopware in einer geclusterten Umgebung laufen?
- Skalierbarkeit: Wenn die Last ansteigt, kann problemlos manuell oder automatisiert erweitert werden.
- Performance: Jeder Baustein verbessert die Performance des Shops.
- Ausfallsicherheit: Da die Komponenten mehrfach laufen, wirkt sich der Ausfall einer Komponente nicht auf den stabilen Betrieb der Anwendung aus
- Selbstheilend: Wenn eine Komponente in Kubernetes abstürzt, kann Sie automatisch neugestartet werden.
- Effizient: Durch die beliebige Skalierung innerhalb von Sekunden wird keine unnötige Vorhaltung der Hardware benötigt. Das bedeutet, das man in der Regel mit weniger Hardware in Summe auskommt, als im herkömmlichen Betrieb. Dies führt in Summe auch zu einem geringeren "Carbon Footprint" für die eigene Anwendung
Es gibt aber auch Nachteile:
- Komplexität: Durch die Vielzahl an verschiedenen Komponenten, ist die Umgebung nicht mehr trivial in ihrer Architektur.
- Expertenwissen: Zur Betreuung der Umgebung ist Wissen vieler unterschiedlicher Komponenten nötig. Gerne helfen wir Ihnen jedoch beratend, bei der Installation unterstützend oder übernehmen sogar den Betrieb für euch.
Kubernetes vs Managed Kubernetes
Kubernetes ist eine der modernsten Technologien im Web Hosting und bedarf besonderen Expertenwissen. Dies beinhaltet einerseits den Betrieb von Kubernetes an sich sowie den Betrieb einer Anwendung innerhalb von Kubernetes. Durch die Orchestrierung der Anwendung in kleine Container ist die Installation, der Betrieb und das notwendige Fachwissen nur noch bedingt mit dem klassischen Hosting vergleichbar. Aus diesem Grund bieten Cloud Provider bereits Kubernetes as a Service als (Managed Kubernetes) an, um das notwendige Fachwissen auszulagern. Wir haben bereits gute Erfahrungen mit diesem Setup gemacht und verwenden für unsere Use Cases das Managed Kubernetes Cluster in der OVH Cloud.
Konfiguration von Managed Kubernetes mit OVHcloud
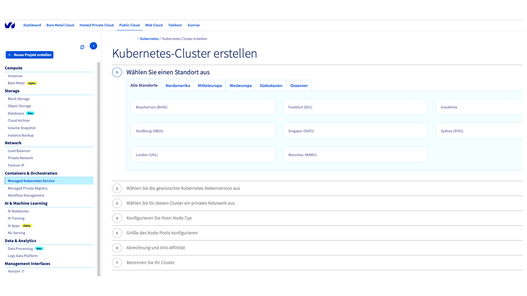
Managed Kubernetes wird von der OVHcloud innerhalb der OVH public cloud angeboten. Hierzu muss ein Konto im OVH Manager angelegt werden.
(https://www.ovh.com/manager/public-cloud)Managed Kubernetes lässt sich aktuell in Frankreich, Deutschland, England, Australien und Russland betreiben.
Die Konfiguration ist soweit selbsterklärend und benötigt neben der Auswahl des Standort, zudem die
Kubernetes Version
OVH Netzwerk, indem es betrieben werden soll
Die Größe der Worker-Nodes, die innerhalb von Kubernetes verwendet werden sollen
Die Größe des Node-Pools
Das Abrechnungsmodell (Monatlich, Stündlich)

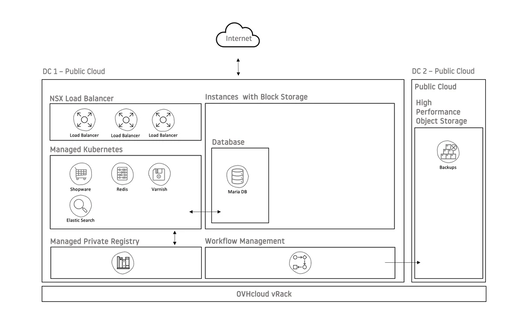
Vorgestellte Umgebung
Wir betrachten in unserem Beispiel eine containerisierte Umgebung, die in Kubernetes läuft.
Die Beispielimplementierung läuft aus den oben genannten Gründen in einem Managed Kubernetes Cluster in der OVH Cloud. Wir nutzen ein Shopware 6.4 als Basis, verwenden Redis, um die Datenbank zu entlasten, haben MySQL/MariaDB im Einsatz für die Datenbank, lagern überall benötigte Dateien in S3 Objekt Speicher aus und gehen auf weitere Optimierungsmöglichkeiten ein, wie ein HTTP Cache mittels Varnish und eine Suchumgebung auf Basis von Elasticsearch.

Folgend gehen wir auf die Konfiguration der einzelnen gerade beschriebenen Komponenten ein:
Shopware 6.4
Hinweis
Hinweis
In einer Kube
Die Beschreibung zu den Trusted Proxies findet sich in der Shopware Dokumentation für Varnish, ist aber z. B. b
Hinweis
Es bietet sich
Redis
Hinweis
Für Konfigurationsbeispiele wird auf die Herstellerdokumentation verwiesen, um immer den aktuellen Stand abzubilden.
Redis als Speicherort für Sessions:
Hinweis
Wir empfehlen immer die Datenbank separat von dem Webserver auf eigenen System(en) zu betreiben. Ebenfalls sollte die Größe der eigenen Shopware Datenbank geprüft werden und der Arbeitsspeicher für die Datenbank Instanz so angepasst werden, dass möglichst die gesamte Datenbank, oder zumindest große Teile in den Arbeitsspeicher geladen werden können.
Wie schon im Text erwähnt, unterstützt Shopware 6 direkt die Konfiguration von MySQL / MariaDB Clustern, sprich die Nutzung von Read-Only Instanzen. Wer sich mit den Möglichkeiten eines MySQL Clusters vertraut machen möchte, kann hierzu die Managed Databases for MySQL in der OVH Cloud testen.
Hinweis
Die S3 Objekt Speic
In unserer Umgebung nutzen wir die High Performance Buckets von OVH für diese Aufgabe, da sie von der Leistung her sehr gut nutzbar sind und durch seine Amazon S3 Kompatibilität sofort in Shopware nutzbar sind.
Hinweis
In einer Kubernetes Umgebung, oder anderen containerbasierten Umgebungen wo der Besucher nicht direkt mit dem Webserver spricht, muss "TRUSTED PROXIES" gesetzt werden.
Die Beschreibung zu den Trusted Proxies findet sich in der Shopware Dokumentation für Varnish, ist aber z. B. bei Kubernetes
Hinweis
Wenn die Webseite mit Basic Auth geschützt ist, z. B. in der Testphase, muss die authentisierend vor dem Varnish passieren, sonst werden die Daten nicht gecached.
Eine Elasticsearch kann sinnvoll sein, wenn im Shop sehr viele Kategorien oder Artikel(varianten) genutzt werden. Elasticsearch benötigt eigene Shopware Komponenten. Die Installation und Einrichtung von Elasticsearch ist in der Shopware Dokumentation zu finden.
Hinweis
Gerade vor dem Ei
Fazit
Kubernetes bietet unschlagbare Vorteile. Wer auf ausfallfreie Deployments, rasante Skalierung und Ausfallsicherheit nicht verzichten will, sollte über eine Transition in Kubernetes nachdenken. Gerne unterstützen wir beratend, schulen sie in Kubernetes oder führen die Transition für euch durch.
Vertiefe dein Wissen mit uns

Die Bedeutung der Datensouveränität

KI & Personalisierung: Zukunft der Softwareentwicklung

E-Commerce, KI und Personalisierung im Schäfer Shop

Wie sicher sind deine Systeme?

So personalisiert KI mit Datenanalyse deinen Onlineshop

Mit modernen Order-Management-Systemen zu zufriedenen Kunden

Symbiose von Vertrieb und Marketing für Umsatzsteigerung

Hackathon statt Kriterienkatalog bei Softwareauswahl?

Wie löst man den IT-Fachkräftemangel in IT-Systemen?

Head of Product: Produktverantwortlicher oder Team-Dirigent?

Diversity, Equity & Inclusion erfolgreich integrieren

Wer braucht einen Chief Digital Officer und was macht er?

Social Proof: So steigerst du deine Conversion Rate um 17 %

Digitalisierung: Herausforderung für den Mittelstand

3 Tipps: Durch Digitalisierung im Handel gewinnen

Digital Nudging im E-Commerce

Workation - ein Arbeitsmodell mit Zukunft?

Erfolg im E-Commerce durch optimierte Customer Journey & CX

E-Commerce: Kundenzentrierung und CX im Großhandel

Wie Händler und Hersteller wettbewerbsfähig bleiben
Jetzt Blog abonnieren und keine News mehr verpassen
✔️kostenlos ✔️jede Woche News ✔️Expertenwissen
